Un error que muchos cometen cuando se lanzan a crear un proyecto web es pensar sólo en la parte estética. "Tener un diseño bonito y atractivo para mis clientes me ayudará a vender más” piensan. Pero no es tan sencillo como parece.
El diseño es muy importante, sí, pero también lo es tener una estructura web organizada de forma correcta para que sea accesible a los usuarios y te ayude a mejorar el posicionamiento de tu página.
Si estás en el proceso de crear una página web desde cero o estás reformándola… ¡Toma nota! En este artículo te contamos que es la estructura web, los tipos que existen y cómo te pueden ayudar a mejorar su posicionamiento.
- ¿Qué es la estructura web?
- Partes de una página web
- Distribución de contenido de una web
- › Inicio o home
- › Productos o servicios
- › Contacto
- › Blog
- › Landing page
- › Políticas de la web
- Tipos de estructura web
- › Estructura en red
- › Estructura lineal
- › Estructura jerárquica
- › Estructura lineal con jerarquía
- Importancia de una buena estructura web para el posicionamiento
- › Posicionamiento web
- › Usabilidad web
¿Qué es la estructura web?
Comencemos por el principio. La estructura web, también llamada arquitectura web, es la forma en la que están organizadas y distribuidas las páginas que conforman un sitio web. También hace referencia a cómo esas páginas que tenemos en nuestra web se relacionan entre sí.
La información de tu página debe ser fácilmente accesible, si no el usuario no encontrará lo que está buscando, se frustrara y abandonará tu sitio. Además, tener una mala arquitectura web no gusta ni un pelo a los motores de búsqueda como Google, que penaliza por estos aspectos.
No hay que olvidar, que no sólo debes estudiar tu arquitectura web cuando estés comenzando con tu página o haciendo pequeños cambios. La estructura web de tu página debe de ser dinámica y estar siempre actualizada, ya que los negocios cambian y evolucionan con el tiempo.
Partes de una página web
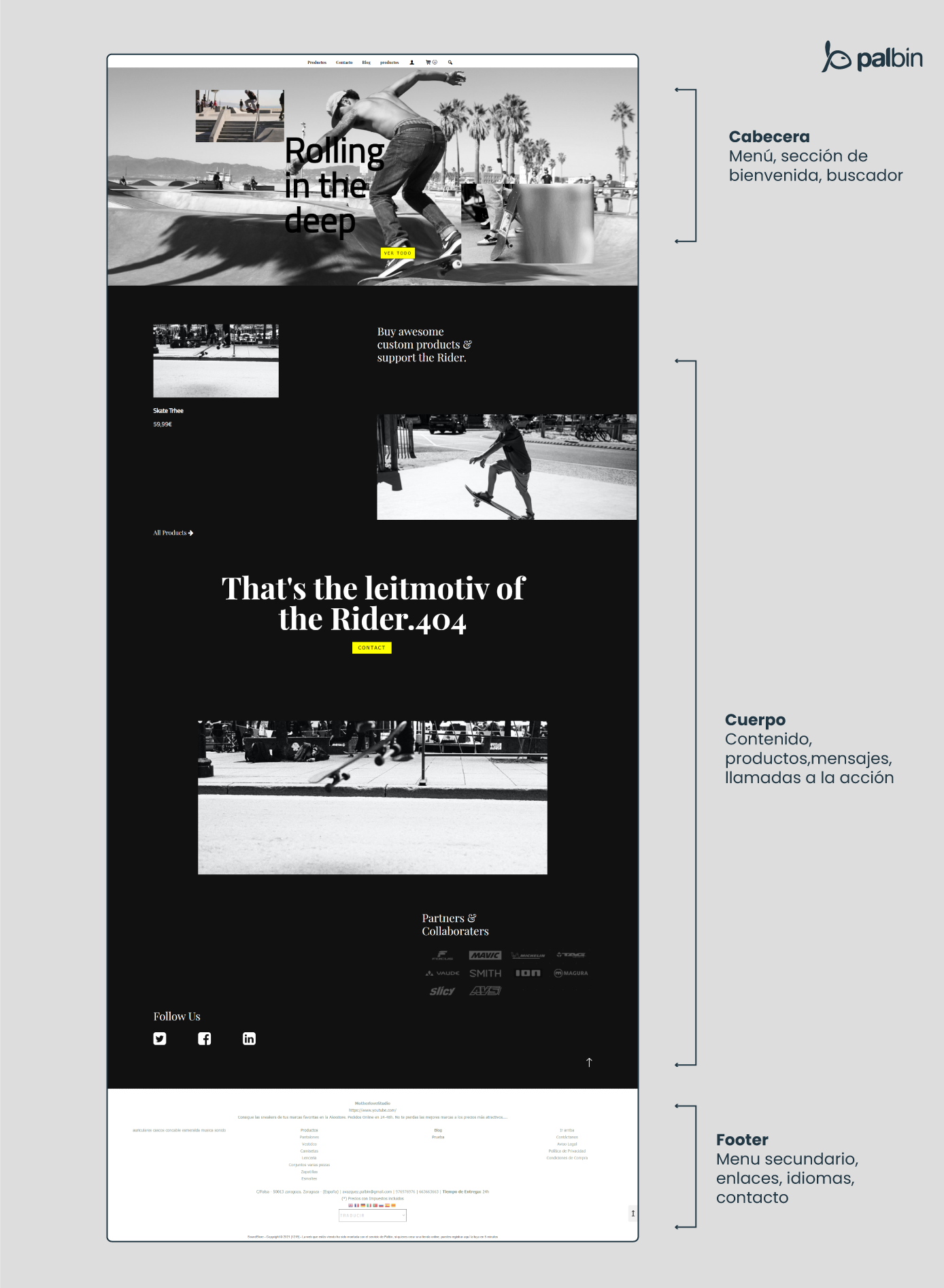
Dentro de un sitio web, tenemos 3 elementos indispensables de estructura que todas las páginas deben tener: header, body y footer. Esta imagen te ayudará a reconocer las partes de las que te hablamos.

- Header o cabecera: Es la parte superior de una página web donde se encuentra la información básica de la empresa: el logo, el menú de navegación, cuadro de búsqueda, carrito de la compra, etc. Este elemento suele ser el mismo en todas las secciones de la web y ayuda a aportar al sitio una coherencia y continuidad necesaria para el usuario. Si hablamos en lenguaje HTML, el contenido de la cabecera aparece entre estas etiquetas <header></header>. De ahí que se le conozca como cabecera o header.
- Body o cuerpo: Es la parte central de la página, y se encuentra entre el header y el footer. Por eso en esta parte es donde se encuentra el contenido principal de la web. Este contenido varía dependiendo de la página en la que estés, ya que no será lo mismo el contenido de una página de contacto que el de la home. En HTML es fácil encontrar este contenido debido a que está entre las etiquetas <body></body>.
- Footer o pie de página: Es el último elemento que encontramos en una página web. Al igual que la cabecera, esta sección se suele repetir en todas las páginas de un sitio web y en ella se suele encontrar los botones de las redes sociales, políticas legales, teléfono de empresa, condiciones de uso, etc. Como ya te podrás imaginar, sus etiquetas en lenguaje HTML son <footer></footer>.
Distribución de contenido de una web
Cada sitio web es diferente y hay una gran variedad de secciones en función al contenido que tu web puede tener. A continuación, te contamos los apartados que consideramos que son los principales y que debes incluir para ofrecer a los usuarios toda la información de forma sencilla.
Inicio o home
La home es la página principal de la web y es una de las más importantes ya que es el lugar donde suelen aterrizar la mayor parte de las visitas. Es el primer contacto con los usuarios y en ella se incluye la información más relevante de tu negocio para mostrar cual es tu sector, que tipo de producto o servicio vendes, en que zona lo comercializas u ofertas especiales a destacar.
Por ello debes tener un diseño de la home que sea claro en el que destaques tus puntos principales como empresa: un pequeño resumen de lo que haces, tus mejores productos/novedades, promociones y ofertas, últimos artículos del blog, reseñas, etc.
Productos o servicios
Un proyecto web no está completo si no incluyes una sección en la que muestres de forma detallada los productos que vendes o los servicios que ofreces a los usuarios.
Puedes hacerlo de diferentes formas, según cuáles sean tus objetivos. Puedes hacerlo como una tienda online (que es lo más común) para que los usuarios puedan comprar al momento o en forma de folletos/portfolio presentando tus productos o servicios añadiendo un formulario de contacto.
Te recomendamos que desgloses tus productos o servicios en categorías de manera que los posibles clientes puedan dirigirse de forma sencilla a la sección que estén buscando.
Contacto
Es una de las secciones más básicas debido a que es importante que el usuario pueda ponerse en contacto con nosotros. Los tres elementos básicos que debe tener una página de contacto son: teléfono o correo, horarios y dirección. Además, es muy recomendable incluir un formulario de contacto. Este debe de ser muy sencillo y que sólo tengan que rellenar los campos necesarios e imprescindibles.
Si incluyes más campos de lo normal, te arriesgas a que prefieran no rellenarlo. También es muy útil incluir un mapa indicando la ubicación de tu empresa.
Blog
A pesar de que algunos piensen que es algo opcional, desde Palbin te recomendamos que tu tienda online incluya un blog. Es una parte muy importante debido a que en él puedes subir artículos sobre noticias destacadas de tu sector y puede convertirse en una fuente de tráfico ya que atrae a usuarios que navegan buscando información sobre esos temas.
A la hora de crear un blog, te hacemos algunas recomendaciones:
- Poner un buscador. Si hablas de diferentes temáticas, el buscador ayudará al usuario a encontrar lo que está buscando.
- Es aconsejable organizar los contenidos a través de categorías, que pueden ser secciones de diferentes temáticas para mejorar su usabilidad.
- Crea enlaces a los productos y categorías de tu tienda para que el tráfico que has conseguido con tu contenido llegue a ver tus productos o servicios.
Landing page
También llamadas páginas de aterrizaje, la landing page es una página que está diseñada para convencer a los usuarios y realicen una acción concreta ya sea rellenar un formulario, realizar una compra o pedir información.
Su contenido es de alto valor, ya que se quiere captar toda la atención de los usuarios. Se centra en explicar el producto o servicio que se quiere vender de forma clara y sencilla, apoyándose en imágenes, gráficas, testimonios, etc.
Políticas de la web
Por último, pero no por ello menos importante, están las política de un sitio web. En ellas se engloban algunas como:
- Políticas de privacidad: Es una de las páginas menos vistas pero es necesaria ya que aporta los requisitos básicos de informar a sus usuarios el tratamiento de recopilación de datos del sitio web.
- Políticas de cookies: Las cookies son ficheros de datos que una página web manda a tu ordenador cuando la visitas y que tiene diversas funcionalidades: mantener los accesos, recordar tus preferencias y ofrecer contenido relevante.
Para cumplir con la normativa que regula la protección de datos de los ciudadanos que vivan en la Unión Europea, estás obligado a poner un aviso en tu web.
- Condiciones de compra: Si ofreces productos o servicios, tus clientes deben poder acceder fácilmente a tu política de devoluciones y condiciones de compra. En ella debe de estar recogidas las normas por las que el cliente puede realizar una compra, cuales son las condiciones para ello y el proceso de devolución en caso de que lo necesite.
- Aviso legal: Es un documento en el que se recogen los datos del propietario del sitio web y expone que sus actividades cumplen con la ley vigente.
Tipos de estructura web
Ahora que conocemos los elementos y las secciones de contenido que no pueden faltar en tu página web, vamos a revisar los tipos de estructura web más comunes. Elegir una o otra depende del tipo de negocio, pero debes meditar con detenimiento cual es la que más te conviene ya que influirá en aspectos tan importantes cómo la experiencia del usuario y el posicionamiento de tu web.
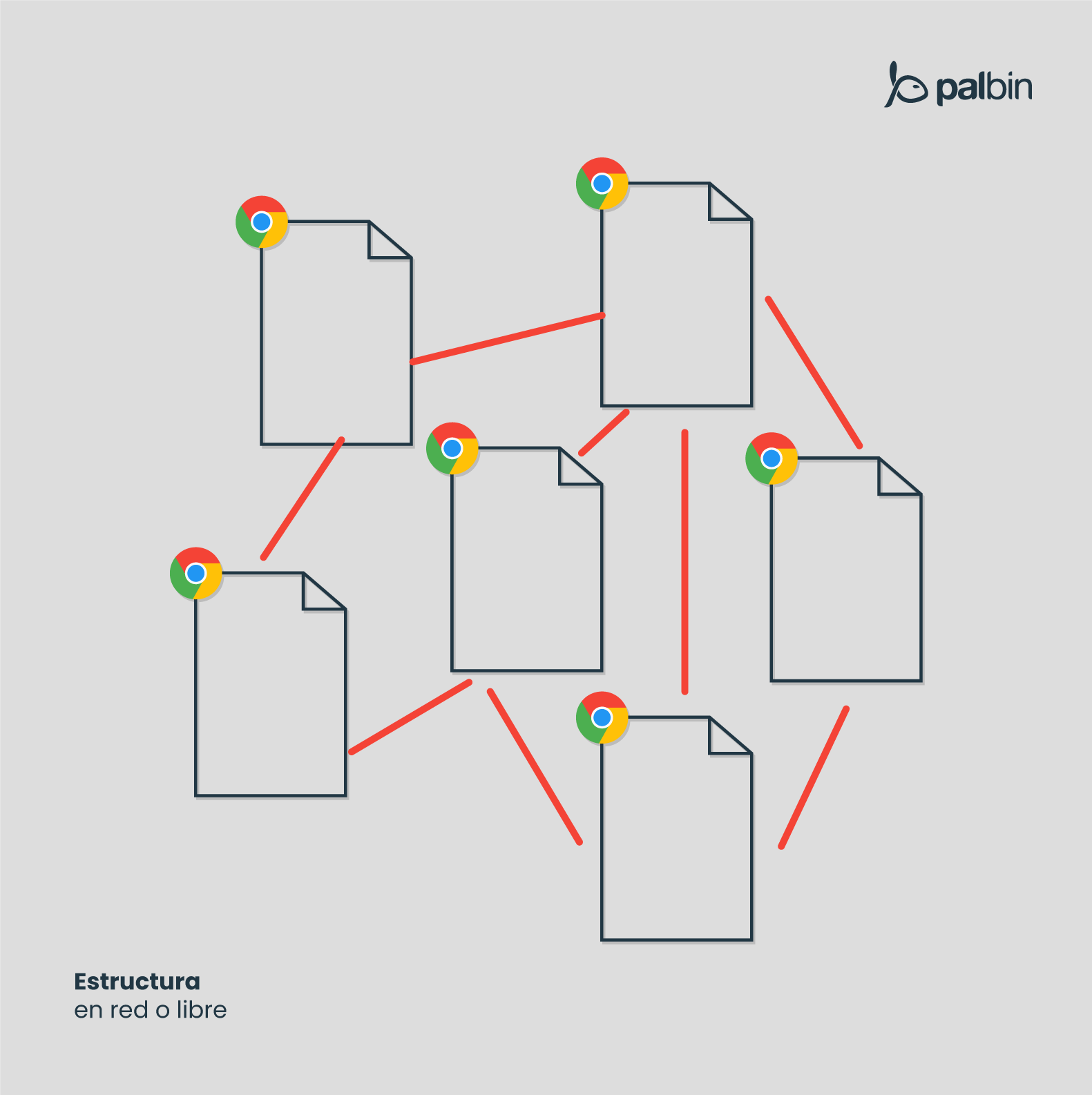
Estructura en red
Es el tipo de estructura más desaconsejable de utilizar debido a que desde la página de inicio se puede navegar a otras páginas sin un orden establecido. Las páginas apuntan a otras páginas de forma libre, lo que hace que el usuario pueda perderse y tener una mala experiencia.
Puede ser útil en los proyectos en los que sea necesario ampliar la información de una página a otra, y el usuario tiene libertad plena de navegación sin límites. Pero para utilizar una estructura en red, hay que hacer un estudio muy minucioso de la relación de contenidos para evitar la confusión.

Estructura lineal
Es la más sencilla de todas. Para que puedas hacerte una idea, es como si se tratase de las páginas de un libro. Por lo que desde una página concreta únicamente puedes ir a la anterior o a la siguiente y se suelen suceder con orden cronológico.
Es útil por ejemplo para temas relacionados con la enseñanza ya que el usuario tiene una ruta fija, pero es muy probable que se aburra si el contenido es largo y poco interesante.
Además, son los niveles superiores los que finalmente tienen más relevancia y adquieren más autoridad para los buscadores, ya que se consideran como la base de los que se suceden después.

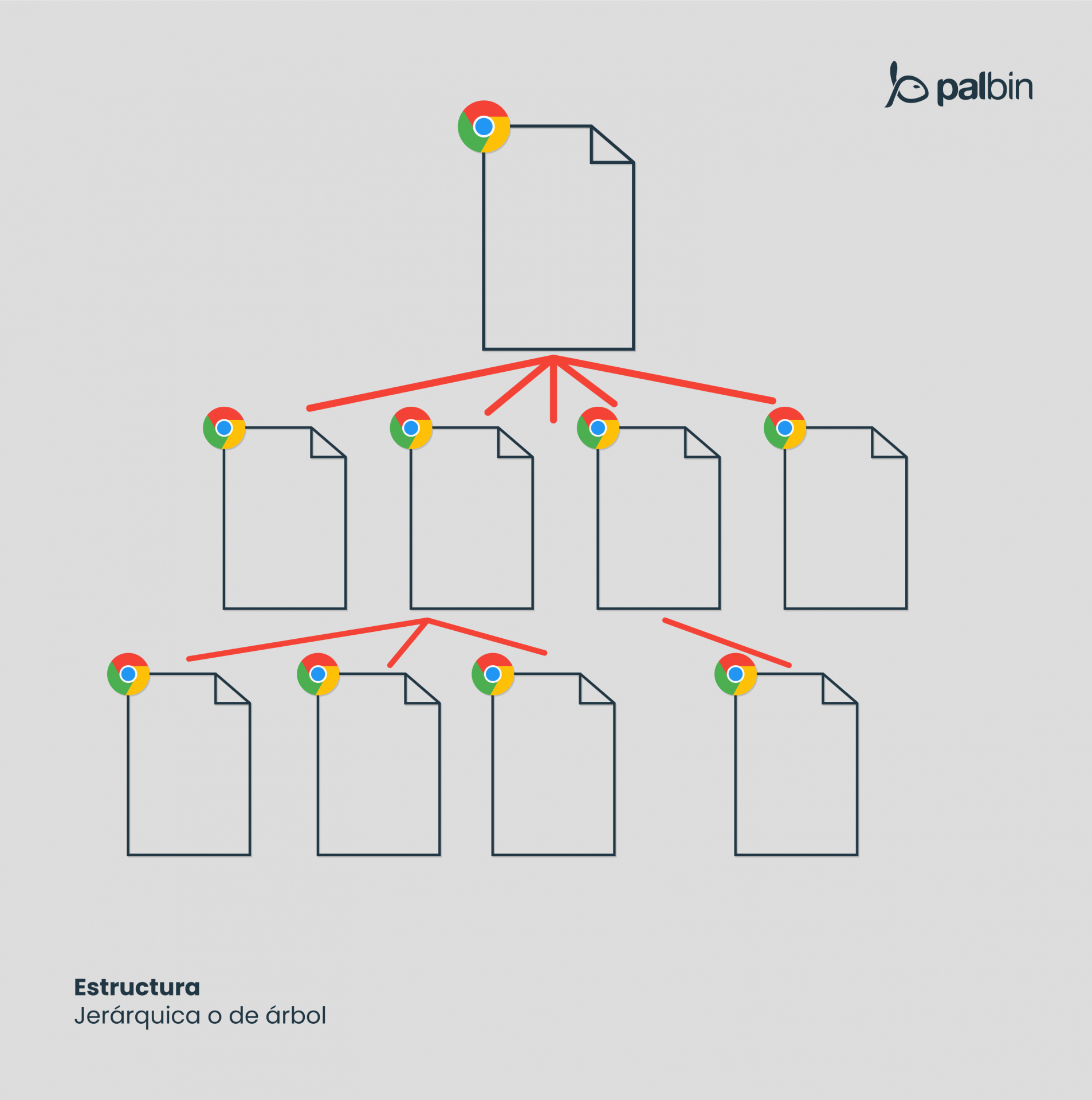
Estructura jerárquica
La mayoría de los sitios web utilizan este tipo de disposición que consiste en una estructura de árbol. Hay una página de inicio que es la principal desde la que se accede a otras secciones, normalmente a través de un menú. A través de estas secciones se puede acceder a otra subsecciones y así sucesivamente.
La principal ventaja es que el usuario siempre sabe donde está ubicado a través de las famosas breadcumbs o migas de pan. Las migas de pan nos indican la ruta de una página determinada con unos enlaces en la parte superior, con ellas podemos saber en que categoría o subcategoría de la web nos encontramos. Pero este tipo de estructura no es del todo perfecta, ya que al no estar conectadas todas las páginas la experiencia del usuario no es la ideal y dificulta el rastreo de las páginas por Google.

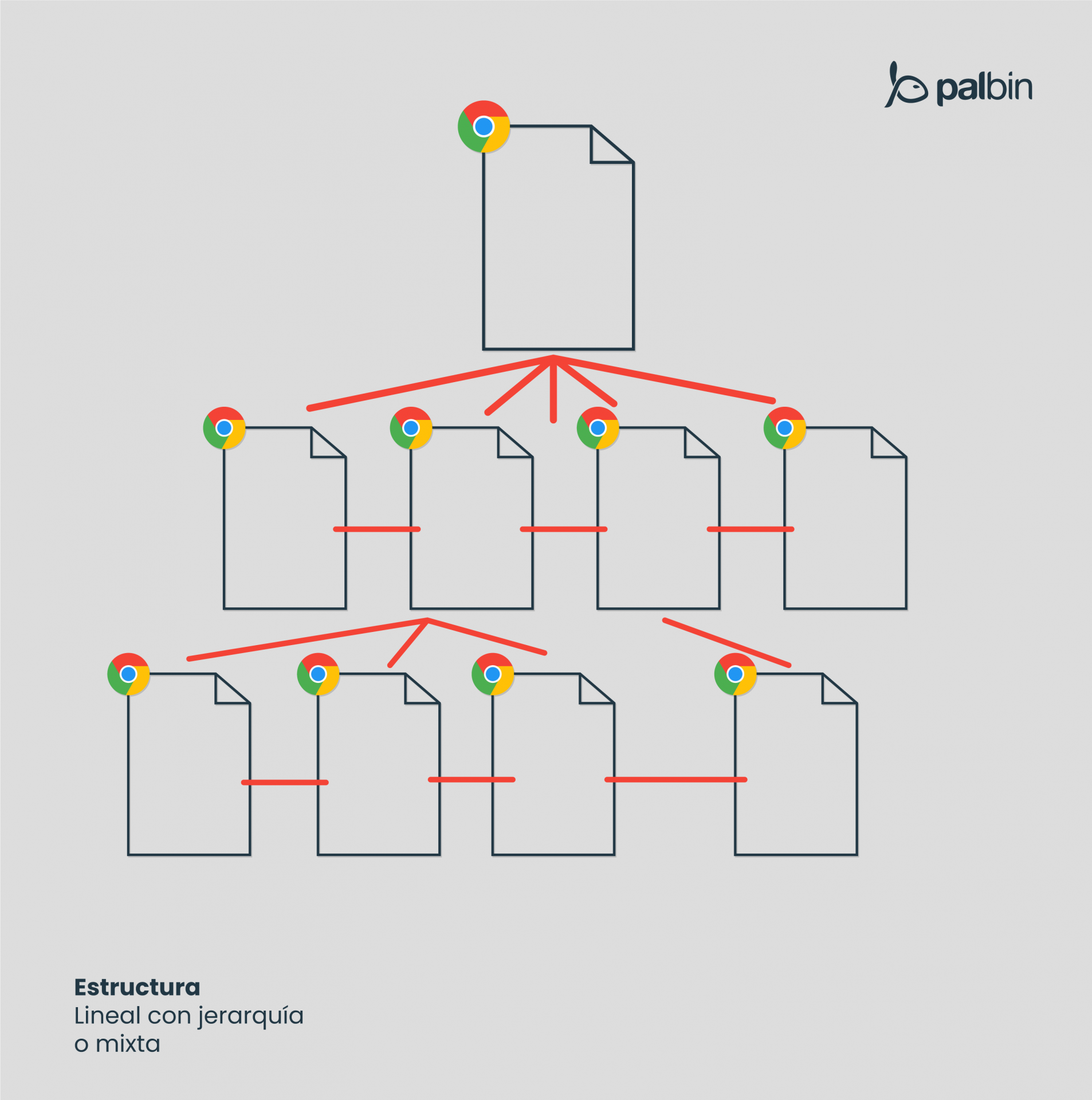
Estructura lineal con jerarquía
Es una mezcla entre la estructura lineal y la estructura jerárquica y aprovecha las ventajas de cada una de ellas. Por eso, las secciones y subsecciones se organizan de forma jerárquica (estructura de árbol) pero también se puede navegar de forma lineal por las secciones del mismo nivel.
Es la más óptima para la mayoría de negocios ya que las páginas están conectadas entre sí, por lo que la usabilidad web (UX) mejora y también mejora la capacidad de rastreo por parte de Google.

Importancia de una buena estructura web para el posicionamiento
Una buena organización web empieza por su estructura, ya que si no, sería un conjunto de páginas almacenadas en un sitio web sin sentido. Estructurar bien tu negocio online es clave tanto para su usabilidad como para su capacidad de búsqueda. Ambos aspectos son determinantes para el SEO.
Posicionamiento web
Si tu negocio online cuenta con una buena arquitectura web le darás pistas al robot de Google de donde encontrar el contenido más relevante y esto ayudará a que encuentre e indexe el contenido dándole la importancia adecuada a cada uno.
En un sitio web es posible que existan varias páginas que hablen de temas muy similares. Por eso, es importante que Google sepa cual es el más relevante para que los contenidos no compitan entre sí y pueda dar lugar a canibalizaciones.
Usabilidad web
La estructura es necesaria para que los usuarios puedan entender la web y navegar por ella sin problemas. Esto es lo que se entiende por usabilidad web (UX). Si los usuarios son capaces de comprender el objetivo que tu negocio y encontrar la información o los productos/servicios que están buscando, las posibilidades de que vuelvan a visitarte aumentarán.
En definitiva, a la hora de crear tu proyecto online debes estudiar con detenimiento cómo será el esquema de tu página web. Desde Palbin esperamos que toda esta información te haya servido de ayuda para mejorar la arquitectura web de tu sitio y corregir los posibles fallos que puedas estar cometiendo.
Si necesitas un empujoncito para saber si lo estás haciendo bien o tienes dudas a la hora de montar tu tienda online, nosotros te ayudamos. ¡Nuestro equipo de expertos en Marketing te guiarán en todo lo que necesites!



Comentarios
Muy interesante el contenido, en este mundo sabemos que lo que a una marca puede funcionarle a otra no... Igual muy interesante la información y muy aplicable. ¡Gracias por compartir!
muy buenas estructuras, la informacion es muy udamental para tener una idea de crear itios wed
Me parece que has realizado un artículo excelente, mostrando de una manera sencilla i sistemática la forma de crear una pagina web visualmente atractiva i arquitectónicamente correcta. Si nos centramos en las ideas principales que has querido plasmar, sin duda recalcaría la más obvia pero a su vez la más necesaria, i es la estructuración de la cabecera el cuerpo i el footer. Además menciones funciones que a tu modo de ver, (i también el mío) deben estar siempre presentes, como un Blog, donde se puedan dejar las opiniones de los consumidores o una Landung page. El apartado del poscionamiento tambien lo considero fundamental, ya que conocer bien la capacidad de incidir en la mente de las personas és una herramienta poderosa i que debe ser utilizada.
Sin embargo, hay una pregunta que me reconcome por dentro, i es la siguiente: ¿Un modelo rompedor i extravagante de página web, alejada de los estándares normales, és una buena idea? Simplemente quería dejar esta pregunta a modo de semireflexión. Gracias i excelente artículo Jana!
Muy bueno
Deja un Comentario