Hace varios años desde que Google actualizó su algoritmo, en 2015, para que las páginas web responsive fueran priorizadas en los resultados de búsqueda SERP a las que no lo son, cuando se realizan búsquedas mediantes dispositivos móviles.
¿Y porque ahora os contamos esto? Porque Google acaba de anunciar que, si bien antes usaban la versión de escritorio de los sitios webs para establecer su índice y los rankings en Google, desde ahora priorizará la versión móvil. Es decir, si tu web tiene versión móvil, utilizarán preferentemente esta versión para la indexación y establecer tu ranking en su buscador, en caso contrario (que no tengas versión móvil) usarán la versión de escritorio con las posibles penalizaciones al respecto. Por suerte, todas las tiendas creadas con Palbin.com, tienen su versión móvil responsive automáticamente y sin ningún trabajo adicional.
- ¿Qué significa Mobile First Index?
- ¿Qué pasa en mi tienda? ¿Tengo que actualizar algo?
- Web móvil vs web Responsive ¿Qué versión es mejor?
- Conclusión
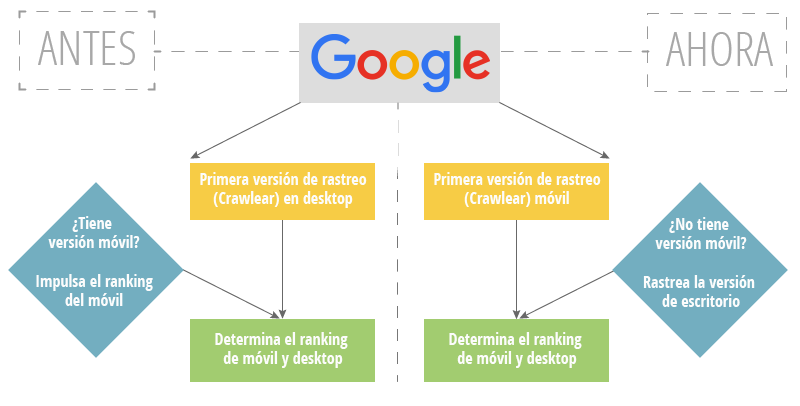
¿Qué significa Mobile First Index?
El concepto nace de la primera indexación o consulta que hace google de una página, antiguamente no había opción a dudas, lo primero que google indexaba era la web en su versión más tradicional, mientras que ahora no, los primero que indexa es la versión móvil.
Realmente se llama así porque la versión móvil será la principal para indexar, pero eso no quiere decir que sea la única o que no pueda indexar otra versión. Esta actualización de google reside en el cambio del comportamiento del usuario.

Siempre hemos considerado que debemos de optimizar nuestra
web para conquistar al robot de Google, pero como sabéis nuestra web puede ser
visitada mediante la versión de escritorio (web tradicional) o desde un
dispositivo móvil, por lo que no debemos de centrarnos en varios diseños, sino
uno para todos. Antes Google usaba la versión de escritorio para indexar y
rankear, mientras que ahora usará preferiblemente la versión móvil para hacer
lo mismo, por lo tanto si quieres que todo tu contenido sea indexado, este
deberá estar presente en la versión móvil.
¿Entonces solo rankeará las web con versión móvil? Pues no,
como hemos dicho la versión móvil será utilizada como primera consulta de Google, en el caso de que no tengas versión móvil te rankeará igual que antes consultando
tu versión escritorio, pero aparecerás en peor posición por no ofrecerle a tus
usuarios la versión móvil.
Además, si tienes un gran público que accede desde dispositivos móviles tu objetivo será posicionar el contenido en esta versión alternativa de la web. Google ha comenzado a notificar a los propietarios de los sitios web centrados en móviles de que su tráfico se está incrementando en Smartphone para que comprueben que están siendo indexados correctamente. Ten en cuenta que siempre se mostrará la versión que más le conviene al usuario. Si tu sitio web utiliza una URL diferente para la versión móvil sería debes preocuparte por indexar la página en Google de la versión móvil alternativa.
¿Sabes por qué nosotros preferimos tener una sola versión? Te lo resumimos en 4 recomendaciones de Google para el Mobile first index:
- El contenido debería ser, en la mayor medida de lo posible, el mismo en la versión móvil que en la de escritorio.
- La estructura tendría que ser la misma, en referencia a las categorías de tu tienda.
- Es interesante que los metadatos (metatittle y metadescription) sean los mismos en las dos versiones.
- Asegúrate de que tienes todas las direcciones verificadas en Search Console, igual que el idioma.
¿Qué pasa en mi tienda? ¿Tengo que actualizar algo?
Pues no, nosotros en Palbin.com hemos adaptado el diseño de las plantillas de forma que puedas visualizarla las páginas de móviles, para que nuestros usuarios no tengan por qué preocuparse. Por el momento Google solo ha cambiado la forma en la que obtiene el contenido, no en cómo lo clasifica, es decir los criterios para posicionar siguen siendo los mismos.
Aunque estos criterios tienen más o menos fuerza según pasa el tiempo, por ejemplo, a partir de julio del 2018, las páginas web que tienen altos tiempos de carga bajarán posiciones frente a las que cargan rápido. Como ya os contamos una de las mejoras de Palbin hace apenas unos meses fue la optimización del tiempo de carga gracias al sistema de optimización de imágenes.
Siempre hacemos mucho énfasis en los diseños personalizados y realizados por profesionales, por que cumplen con los requisitos para tener una buena versión móvil, nuestros diseñadores trabajan para adaptar tu diseño a los nuevos dispositivos, en base a tres conceptos:
- Fácil de usar para los clientes, mejora la experiencia de usuario
- La eficacia para realizar tareas habituales.
- El tema y diseño debe de ser el mismo en ambas versiones.
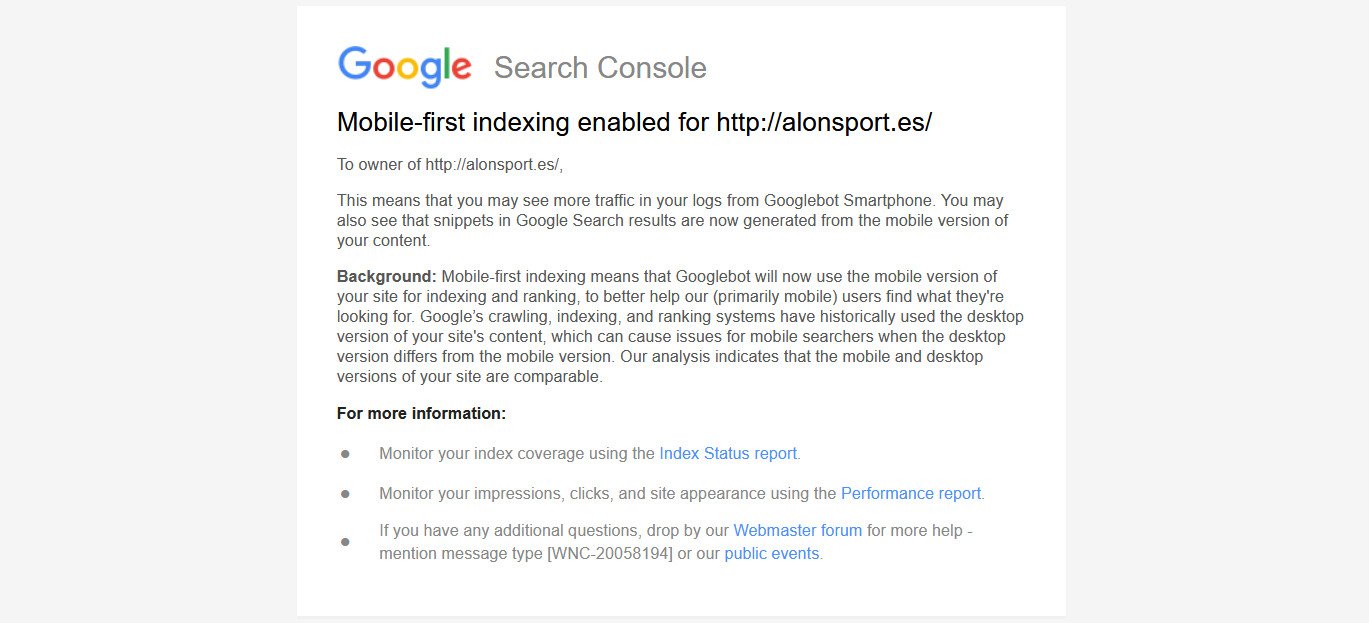
Puede que tarde o temprano recibas un email así sobre tu tienda, tranquilo, es bueno. Ya puedes comenzar a medir, seguramente verás que las visitas en móvil aumentan.

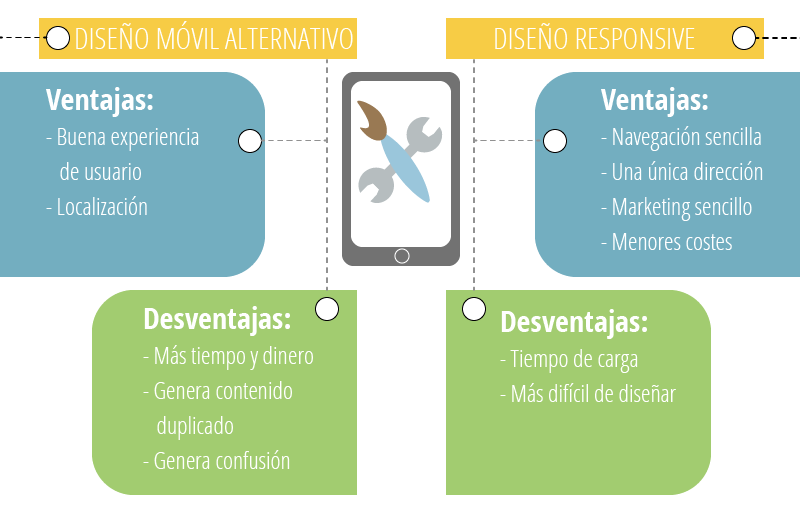
Web móvil vs web Responsive ¿Qué versión es mejor?
Mucha gente pensará que es lo mismo, pero no. Aquí la traducción literal del inglés nos puede ayudar a esclarecer las diferencias entre una y otra.
Cuando hablamos de diseños responsive, hacemos referencia a una web que se adapta a los dispositivos, por lo tanto es una única versión dinámica. Tras muchos años usando frameworks potentes de CSS la comunidad web ha intentado estandarizarse y simplificar un entorno de trabajo para que el diseño de las webs se adapte a los usuarios y a sus dispositivos. Y por lo tanto conseguir mejorar la experiencia de usuario, de ahí nació el concepto responsive.
Mientras que la versión web móvil alternativa del inglés separate mobile site, literalmente aporta la definición de una versión para móviles separada de la versión web tradicional, de ahí a que estén en dos URLs diferentes, con diseños alternativos en cada versión.
Por supuesto, siempre depende del tipo de negocio online, en el comercio electrónico hay que tener un buen enfoque de nuestro sitio web.
Si tienes un producto o servicio que comercializar necesitas que los clientes vayan directos a realizar la acción, por lo que no necesitas tener páginas de móviles diferentes a las de escritorio ya que tu contenido no es dinámico. Piensa siempre en lo que necesita tu usuario.
Hay cuatro ventajas por las que desde Palbin hemos pensado que nuestras tiendas deben de tener diseños responsive y no versiones móviles.
- Navegación sencilla
- Solo hay una URL y un único sitio web
- Marketing digital más sencillo, al no tener dos webs no tendrás que realizar dos tipos distintos de seo, para web y móvil.
- Bajo coste, tanto por tener otra versión web en el servidor, como el tiempo e inversión que hay que hacer con la otra versión.
- No hay que trabajar en 2 versiones, ahorro de cargas de trabajo.
Mediante la adaptación del diseño en plantillas podemos conseguir que todas las tiendas estén adaptadas a dispositivos móviles, recordáis cuando actualizamos nuestra plantillas con diseños Premium responsive gratuitos.

En Palbin nos encargamos de gestionar el diseño responsive y
de optimizar los tiempos de carga, para que tú te encargues de los pedidos y de
los clientes.
Conclusión
Puedes comprobar si tu tienda tiene una versión adaptada a móviles desde este test.
Si aparece un mensaje en color verde "La página está optimizada para móviles". Perfecto, ya sabes que pueden acceder desde dispositivos móviles, es posible que aparezcan errores debido al análisis de Google, no te preocupes, verás que desde ahí puedes enviar la página en versión móvil a Google.
Por lo tanto, si sigues nuestras recomendaciones nada irá mal.
Analiza tu audiencia y su comportamiento dentro de tu tienda con Google Analytics, además para analizar el comportamiento respecto al diseño, puedes usar la aplicación extra SmartLook para ver dónde hacen clic y donde no.
En base a su comportamiento obtén un diseño personalizado adaptado a dispositivos móviles.
¿Sabías que en España el 40% de la gente accede a Internet mediante el móvil? 8 puntos por encima de los que acceden mediante ordenador. Si todavía te queda alguna duda, te recomiendo leer nuestro artículo sobre el brillante futuro de las compras a través del móvil.
Y tú, ¿Sabes ya desde donde compran tus clientes? Déjanos un comentario con tus porcentajes aproximados y comprobemos que el estudio está en lo cierto.



Comentarios
Deja un Comentario