¿Sabes qué es un Análisis heurístico pero no sabes cómo aplicarlo? En el post anterior os contábamos qué es un análisis heurístico y como gracias a este podíamos saber el estado de la usabilidad de nuestra web. Sin embargo, una cosa es la teoría y otra ponerla en práctica.
Si quieres aprender a mejorar la usabilidad de tu web, quédate a leer este artículo en el que vamos a realizar un análisis práctico con unas tiendas de ejemplo de Palbin.com. De esta manera, podréis seguir las pautas de nuestro ejemplo de un análisis heurístico.
- La usabilidad web en un ecommerce
- Caso práctico de un análisis heurístico
- › Aspectos generales
- › Identidad e información
- › Lenguaje y redacción
- › Rotulado
- › Estructura y navegación
- › Lay-Out de la página
- › Búsqueda
- › Imágenes y videos
- › Ayuda
- › Accesibilidad
- › Control y respuesta del sistema
- Conclusiones
La usabilidad web en un ecommerce
Podemos definir la usabilidad web en un ecommerce como la facilidad que tienen los usuarios para completar los procesos en un página con el objetivo de satisfacer sus necesidades. Una web con una usabilidad adecuada permite a los usuarios una interacción sencilla e intuitiva con el site y que no pierdan mucho su tiempo.
Existen diversas maneras de mejorar la usabilidad de tu tienda online, sin embargo, siempre tienes que tener en cuenta las siguientes claves:
- Estructura muy bien tu página, estudia la distribución de tus categorías de productos y el menú superior. Evita las categorías despobladas y que un mismo producto aparezca en muchas categorías.
- Busca un diseño limpio, vigila el tipo de fuente de letra, los colores, el tamaño de los elementos…
- Adapta la web a todo tipo de dispositivos, es algo que se ha repetido mucho durante los últimos años, y es que a los buscadores como Google les encanta que tu ecommerce tenga un diseño responsive adaptable a los teléfonos móviles.
- Evita las ventanas emergentes o Pop-ups innecesarios, de esta manera el usuario mantendrá en todo momento el control.
Si a la hora de modificar el diseño de tu ecommerce, para mejorar la usabilidad de cara a los usuarios, tienes en cuenta estas pautas, conseguirás grandes resultados y habrás hecho grandes progresos para tu negocio.
Caso práctico de un análisis heurístico
Para llevar a cabo el análisis heurístico, hemos elegido dos páginas webs, un ecommerce de ropa y otra destinada a la venta de mobiliario de oficina. Queremos mostrar varios aspectos en la usabilidad que están bien optimizados, que será el caso de la tienda online de ropa, y por otro lado donde son mejorables, el caso del ecommerce de mobiliario de oficina.
En primer lugar, debemos conocer las intenciones de los visitantes que pueden acabar navegando por nuestra web. Los usuarios pueden tener distintas intenciones en función del objetivo que tienen al encontrarse en esta página.
Por un lado, las personas que entran a la tienda de moda pueden buscar adquirir una prenda de ropa. Por otro lado, en la otra tienda online los usuarios son empresas que buscan mobiliario para sus oficinas. También puede ser que simplemente busquen información acerca de los productos y de la tienda.
Por último, hemos nombrado a los usuarios que tienen intención de compra, pero también se puede dar el caso de que haya usuarios cuya intención no es la de comprar, sino que pueden entrar a la página web, para devolver un producto porque lo han comprado por error.
Una vez conocidas las intenciones de los usuarios, pasamos a estudiar los distintos aspectos que engloban un análisis heurístico.
Aspectos generales
Entramos a analizar los aspectos generales de la web:
Dominio:
En primer lugar, debemos observar si tenemos una URL correcta, clara, fácil de recordar y si las URLs de las páginas internas (categorías, productos…) son claras y tienen la misma estructura. Por ejemplo, si nuestra tienda de moda es textilmodacalzado resultará más fácil de recordar para los usuarios que shoesandwearshop, sobre todo para aquellos que no saben hablar nada de inglés.
Servicios que se ofrecen:
En segundo lugar, debemos observar si nuestros productos se muestran de forma precisa en el sitio web. Para ello, debemos fijarnos en nuestra página de inicio, la cual tiene que ser un escaparate para los usuarios.
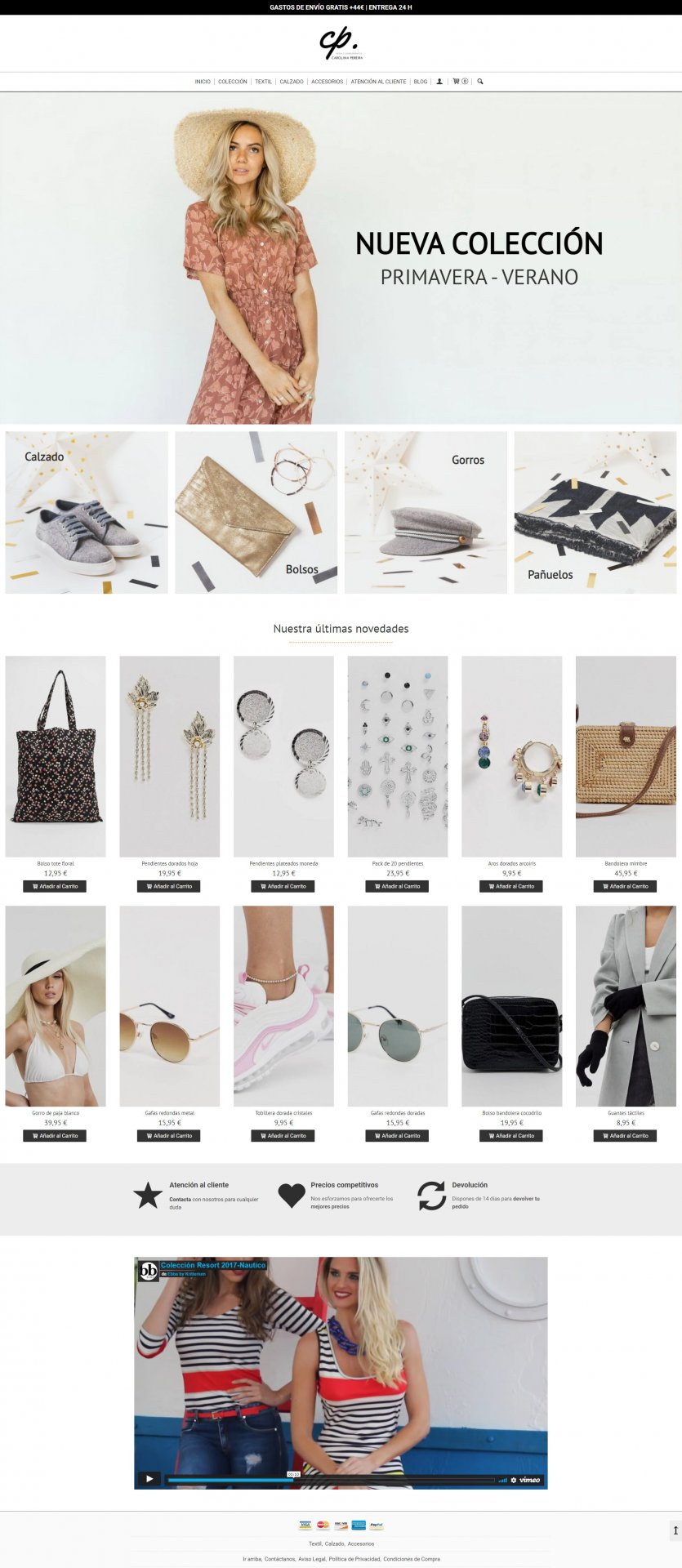
De un solo vistazo podemos observar que la home de la tienda de ropa muestra de manera correcta qué productos ofrece.
Vista y sensaciones
Otro aspecto a tener en cuenta son las sensaciones que transmitimos a los usuarios con nuestro diseño. Es ideal que nuestra página web no genere ruido, sea lo más limpia posible, se escojan los colores adecuados y sobre todo que sea reconocible. Hay que tener en cuenta que cuanto más se parezca nuestra web al resto más fácil será de manejar por los usuarios.
Actualizaciones
El último punto de los aspectos generales es la actualización del contenido. Necesitamos que en nuestra tienda online no aparezcan productos descatalogados, los cuales no se pueden comprar, que los artículos del blog tengan su fecha correspondiente y sobre todo, ir actualizando el contenido periódicamente para mantener la información actualizada. Cuestión que le gusta mucho a algunos buscadores como a Google.

Identidad e información
Vamos a analizar para este punto la tienda de mobiliario de oficina para observar qué aspectos habría que mejorar.
Para analizar este apartado deberemos hacernos las siguientes cuestiones:
- ¿La identidad de la tienda se muestra claramente por todo el sitio web?
- ¿Se identifica el logotipo?¿Tiene eslogan?
- ¿Hay información acerca de la empresa?¿Se puede poner el usuario en contacto?
- ¿Se informa sobre la protección de datos de los usuarios?

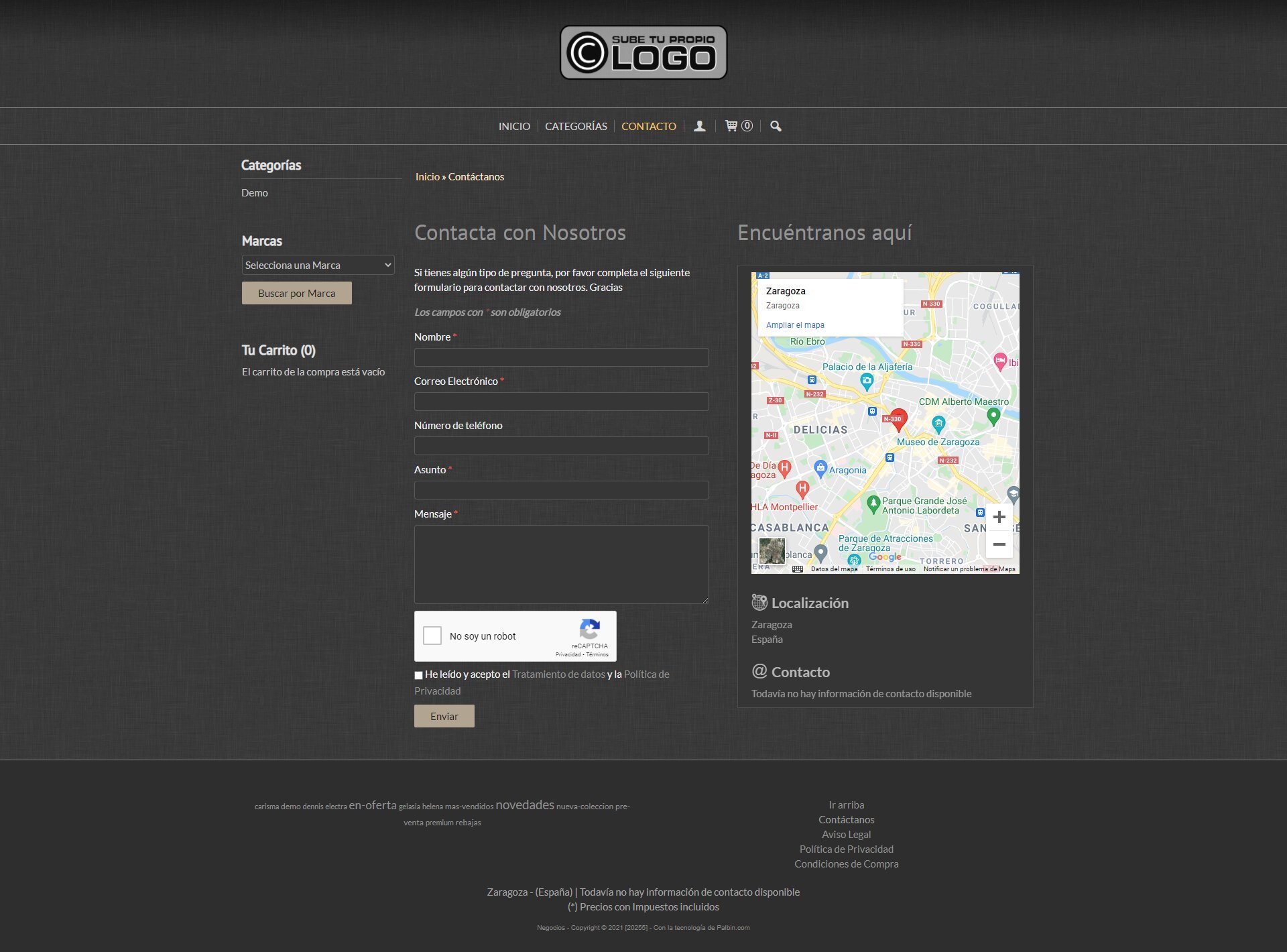
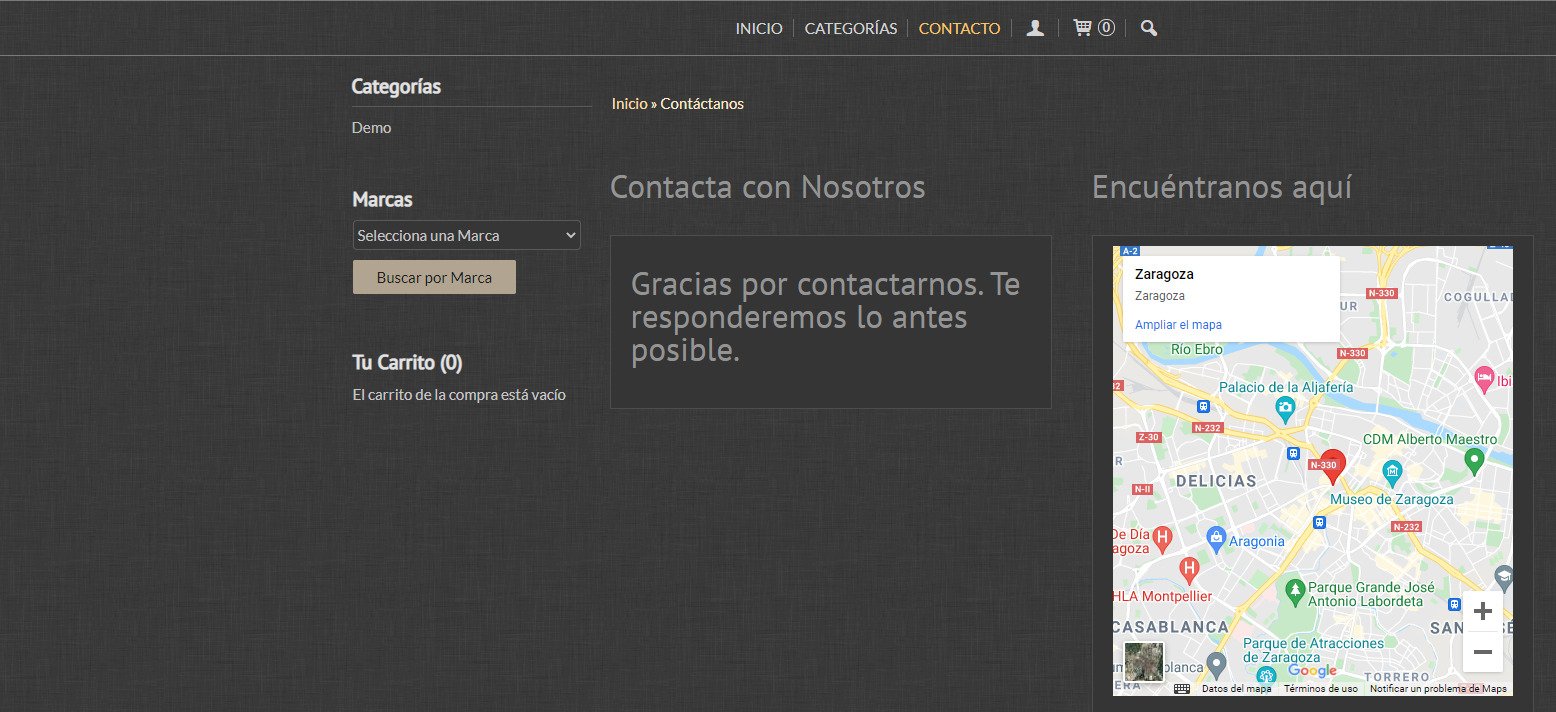
Como podemos observar en esta imagen, la tienda tiene una página de contacto mejorable. Tiene un formulario para ponerse en contacto pero no indica dónde se ubica la empresa. Además, podemos observar que la identidad no se está mostrando en esta página, no hay un logo subido ni tampoco tiene un eslogan. Al menos, el formulario da una respuesta una vez se envía, indicando que se ha enviado de manera correcta.

En el footer aparece un enlace con el cual se supone que deberíamos entrar a la página de “Política de privacidad”, sin embargo, esta nos lleva a un error. Por lo tanto, un usuario que quiera entrar a esas sección o no podrá acceder o tendrá que buscarla de una forma mucho más compleja.

Lenguaje y redacción
En el lenguaje y redacción no vamos a explayarnos mucho ya que los puntos son muy claros.
Es importante mantener el mismo lenguaje que los usuarios, esto no solo es el idioma, como el castellano, sino también evitar términos y tecnicismos que pueden no ser entendidos por los usuarios.
En definitiva, hay que emplear un lenguaje claro y conciso, que sea amigable, cercano y familiar y dejar a una lado los imperativos.
Por último, también debemos evitar exponer una misma idea en varios párrafos, al igual que varias ideas en un mismo párrafo. Es decir, un párrafo por idea, siendo este un objeto informativo.
Rotulado
Tenemos que vigilar que nuestros rótulos den la información suficiente como para saber a donde va a llegar el usuario. Tenemos que conseguir que los rótulos tengan un significado propio y evitar aquellos del tipo: haga clic aquí.
Vamos a echar un vistazo al menú de la tienda de moda

Podemos ver que los títulos del menú son correctos ya que vamos a saber en todo momento a donde vamos a ir.

Podemos observar también que en las previsualizaciones de producto tenemos los rótulos de “Vista rápida” y “añadir al carrito” los cuales al hacer clic se realiza la acción que propone.
Estructura y navegación
Los aspectos a estudiar en este apartado son variados. Si la tienda online goza de una buena estructura facilitaremos la navegación del usuario por la misma. Se debe tener en cuenta la estructura jerárquica del site. Esto implica una correcta distribución en cuanto a menús, categorías, subcategorías y productos.
Debemos respetar el equilibrio entre profundidad y anchura, evitando que el usuario tenga que deslizar la página de izquierda a derecha para poder ver el contenido. Solo debería hacer scroll de arriba a abajo.
Los enlaces tienen que ser visibles y que den una idea al usuario de donde va a acabar. Por ejemplo, en nuestra tienda de mobiliario tenemos varios enlaces en el footer que indican dónde va a ir el usuario. Además, tenemos un menú lateral con los enlaces a las distintas categorías, los cuales están bien señalizados.

Tenemos que vigilar que nuestro menú de navegación tenga un número de elementos óptimo para no producir una sobrecarga visual. Lo ideal es no superar en 7 los elementos del menú y en los submenús en 2 o como mucho 3. Como podemos ver en la imagen, nuestra tienda de ropa de ejemplo no supera los 7 elementos en el menú y los 3 en el elemento “textil”.

Además, en estos enlaces debemos conocer si es predecible la respuesta de la tienda online, es decir, que el rótulo del enlace sea significativo, de información al usuario, comprobar que el navegador está dando una respuesta, etc. Normalmente en navegadores como Google Chrome, aparece una ventana en la parte inferior izquierda.
Otro aspecto importante en cuanto a los enlaces es comprobar si se indica en qué parte del proceso o página está y da la posibilidad de deshacer o volver atrás. También debemos tener un enlace para volver a la home de la página, normalmente el logo debería reconducir a esta.

Por último en este punto, debemos comprobar si existen páginas huérfanas, es decir, páginas a las cuales el usuario no puede llegar por los motivos que sean. Tal vez sean páginas que hemos ocultado de nuestra tienda online porque son antiguas, están desfasadas, o simplemente porque estamos en verano y en esa página ofertamos productos de invierno. Sea el motivo que fuere, debemos eliminar estás páginas ocultas de cara a los buscadores, ya que tener páginas huérfanas nos penalizará en SEO y disminuirá nuestra visibilidad.
Lay-Out de la página
El Lay Out de la página es la distribución de los elementos a lo largo de toda la página web. Una buena distribución producirá una buena experiencia al usuario, ya que podrá encontrar de manera rápida y sencilla todo aquello que busca y necesita.
En primer lugar, la información o contenido más relevante tiene que posicionarse en la parte central y superior de la página. Estas zonas son lo primero que va a encontrar el usuario y en lo que se va a fijar nada más entre en nuestra tienda online.
Debemos evitar la sobrecarga informativa, un usuario nuevo no va a perder mucho tiempo en leer toda la información que queremos brindarle. Por ello hay que intentar dar la máxima información posible, sobre todo la relevante, en el menor espacio posible y de manera muy simplificada.
La interfaz tiene que ser limpia, sin mucho ruido, debemos evitar las imágenes en movimiento que no aportan nada y que además dan más peso a la página. Cuidado con los espacios en blanco, y más si se encuentran en una zona superior de la página. Debemos aprovechar cada espacio de la web pero sin sobrecargar, haciendo un correcto uso del espacio visual de la página de cara al usuario.
Búsqueda
Es ideal que nuestra tienda online tenga una caja de búsqueda para que el usuario encuentre el producto o servicio que tanto ansía obtener. Debemos fijarnos si esta caja de búsqueda se encuentra fácilmente accesible, si se reconoce como tal y en qué parte de la página se encuentra. Es recomendable que se encuentre en la parte superior junto al menú y no en la parte inferior para que sea fácilmente reconocible.

En este punto también debemos tener en cuenta si las búsquedas que se realizan llevan a resolver las necesidades de los usuarios. También, en caso de que fuera necesario por las características de la página web, sería conveniente implementar una búsqueda avanzada. Sin embargo no sería necesario en una tienda online cuyos productos son fácilmente reconocibles, tal vez alguna macro empresa como Adidas o Nike donde tiene un sin fin de modelos de zapatillas y ropa. Como se observa, tanto nuestra tienda de ropa como de mobiliario de oficina dispone de esta caja de búsqueda.

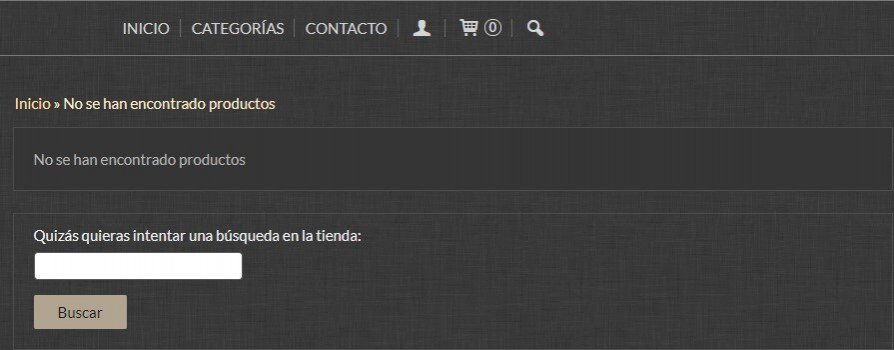
Si el sistema no ha encontrado resultados a la consulta del usuario, sería ideal que se le mostrase al usuario alguna sugerencia. Como podemos observar, nuestra tienda de mobiliario para oficina carece de sugerencias y solo vuelve a mostrar la caja de búsqueda.

Imágenes y videos
Este aspecto es rápido de entender, simplemente tenemos que tener en cuenta que necesitamos imágenes y videos de alta calidad. Evitar las imágenes borrosas y pixeladas, con tamaños desproporcionados, siempre buscando que vayan acorde al diseño de la página y que puedan entrar por los ojos del usuario de manera satisfactoria.
Hay que tener en cuenta que los formatos de las imágenes de los productos debería ser JPG, ya que aunque la calidad es menor que las de formato PNG, ocupan mucho menos espacio y hará nuestra página web más veloz.
Lo mismo ocurre con los videos, hay que tener mucho cuidado con la cantidad de videos “internos” que ponemos en nuestro ecommerce, ya que estos ralentizan nuestra página.
Un método que utilizan los desarrolladores y expertos en SEO es cargar los elementos multimedia unos segundos más tarde. Es decir, primero se carga el contenido en texto y luego el multimedia para no ralentizar las cargas.
Ayuda
Es importante contar con una sección de ayuda en una página web. Normalmente se cuenta con una sección de FAQs o preguntas frecuentes, la cual se ubica en el footer. Es obligatorio tener una sección de condiciones de compra para resolver algunas cuestiones que puedan tener los clientes de nuestra tienda online. Tales como; devoluciones, costes de envíos, tiempo en los envíos, etc.
Algunas preguntas frecuentes que se pueden añadir en nuestra tienda online son las siguientes:
- ¿De qué material se componen los productos?
- ¿De cuánto tiempo dispongo para devolver un artículo?
- ¿Puedo pagar con PayPal o transferencia bancaria?
- ¿Si hay un retraso en el pedido se encarga la empresa de compensarme?
Accesibilidad
En este apartado debemos vigilar algunos aspectos en cuanto a cómo van a ver y entender nuestra tienda online.
Para empezar, el tipo de fuente de letra tiene que ser legible, lo ideal es que sea lo más común posible. No es bueno buscar fuentes originales las cuales acaban por no entenderse de ninguna manera. Tenemos que poner la mayor facilidad al usuario para que entienda lo que está leyendo.
La imagen que sirve para previsualizar el producto no puede ser pequeña, tiene que ser lo suficientemente grande como para que el usuario se fije en el producto y quiera saber más de él.
El usuario además, debe poder disfrutar de todo el contenido de la web sin tener que descargarse plugins de terceros.
Como ya se ha comentado anteriormente, debemos vigilar el peso de la web para evitar tener una página lenta, evitando de esta manera que el usuario se desespere y pierda su tiempo.
Por último, la página debe ser capaz de poderse imprimir sin problemas, ya que hay usuarios que les molesta leer en pantalla y requieren tenerlo en papel. No es muy común pero puede pasar. Vemos cómo nuestra tienda de mobiliario para oficina se puede imprimir de manera correcta.

Control y respuesta del sistema
Como último apartado a comentar, debemos procurar que el usuario mantenga en todo momento el control de la página y que el sistema responda acorde a las acciones que se producen.
Tenemos que evitar en todo momento que la página se mueva por si sola y dejar que el usuario vaya a donde quiere ir. También, es mala idea que salten demasiados pop - ups o ventanas emergentes que pueden distraer al usuario de cumplir sus objetivos de compra.
Cuando se produzca un error, debemos indicarle al usuario donde se ha producido. Por ejemplo, si a la hora de rellenar los datos de envío de un pedido como sucede en nuestra página de mobiliario.
Por último, debemos controlar el tiempo de respuesta de nuestra tienda online. Una página que tarde más de 3 segundos en cargar es motivo suficiente como para que el usuario y cliente potencial acabe desesperándose y abandonando la página web. Es importante vigilar este punto ya que también afecta a nuestro SEO. Una de las mejores herramientas para medir la velocidad de carga es la de Pingdom Tools.
Conclusiones
Hemos visto todos los aspectos que hay que estudiar para realizar un correcto análisis heurístico y mejorar así nuestra usabilidad web y, sobre todo, orientarla hacia el usuario para que la experiencia en la navegación por nuestro ecommerce sea la más satisfactoria.
Si te ha quedado alguna duda sobre esta metodología te recomendamos que leas con detenimiento nuestro primer artículo, en el que explicamos en detalle qué es el análisis heurístico y cuando es útil aplicarlo.
Ahora que ya sabes como realizar esta metodología no dudes ponerla en práctica para conocer que puntos puedes mejorar de tu página web. ¡Seguro que encuentras varios aspectos a mejorar que nunca te habías percatado y que seguro facilitan los procesos para tus usuarios!
![Ejemplo de un análisis heurístico: Mejora la usabilidad web [Parte 2]](https://cdn.palbincdn.com/images/blog/gallery/Ejemplo-de-un-analisis-heuristico-Mejora-la-usabilidad.png)


Comentarios
Deja un Comentario