El menú de navegación es uno de los elementos más importantes de un sitio web, este debe ser claro, intuitivo y sencillo para que el usuario pueda acceder hasta su objetivo de la forma más rápida posible.
En este artículo vamos a ver los recursos necesarios para crear el menú de una web. Primero debemos conocer los tipos de menús que existen para elegir el que mejor se ajuste a nuestra página. Lo adaptaremos a nuestra audiencia y crearemos una estructura lógica y fácil de entender.
- Qué es un menú de navegación web
- Tipos de menú de navegación
- › Menús según su función
- › › Navegación principal
- › › Navegación local o secundaria
- › › Navegación auxiliar
- › Menús según su funcionamiento
- › › Estándar
- › › Verticales
- › › Dinámicos
- › › Megamenú
- › › Menú de hamburguesa
- Etiquetas
- Cómo conseguir una buena estructura para un menú
- › Elementos del menú
- › Vuelta al inicio
- › Regla de los 3 niveles
- › Simplicidad del menú
- › Una buena etiqueta
- La experiencia de tu visita
¿Cuántas veces hemos ido a la biblioteca a buscar un libro y hemos tenido que acabar preguntando a la persona encargada? Para evitar este tipo de problema surge la denominada arquitectura de la Información.
Situémonos en la librería nuevamente, y supongamos que queremos encontrar una novela de un autor conocido. Para encontrar esta novela, podríamos dedicar un buen rato a leer uno a uno cada título, de cada libro, de cada estantería, de cada pasillo, hasta encontrar el que buscamos (si no nos hemos rendido antes y lo hemos dejado para otro día). Esto sería una tarea insufrible y lo más probable es que aquello que buscamos pase desapercibido después de haber transcurrido un rato.
Lo lógico sería que nos limitemos a buscar cómo se organiza la biblioteca, hay pasillos en los que los libros son de consulta, libros científicos, libros de texto, literatura… y una vez estamos en el pasillo nos fijemos en la parte de la estantería en la que aparezca el género de la obra que buscamos. De esta forma se va acotando la zona de búsqueda hasta encontrar lo que queremos, y, si por alguna razón no lo encontramos, acudiremos a la persona encargada para preguntar.
Extrapolando este ejemplo al ámbito digital, la búsqueda por nuestra cuenta se haría en una página web, a través del menú de navegación. Accediendo a las distintas secciones, categorías y contenidos hasta dar con nuestro objetivo y si no lo conseguimos, la ayuda que recibiremos es mediante el buscador.
Otro aspecto importante a tener en cuenta es que no todos nuestros usuarios actuarán de la misma manera. Algunos emplearán su tiempo en la búsqueda por cada sección y otros recurrirán directamente al buscador: diferentes comportamientos, diferentes contextos, diferentes modos de uso.
Por tanto, la arquitectura de la información tiene como objetivo ayudar a los usuarios a entender el entorno en el que se encuentran. Siempre teniendo en cuenta el comportamiento y el contexto en determinada situación y para conseguirlo uno de los recursos que más conocemos es el menú de navegación.
Qué es un menú de navegación web
Se trata de un elemento que facilita la navegación a través de una web, muestra cómo está distribuida y proporciona una idea de lo que podemos esperar encontrar del sitio.
Los menús de navegación tiene como objetivo:
- Organizar los contenidos y los objetos de manera intuitiva para los usuarios.
- Etiquetar y describir los grupos de información de manera clara y sencilla.
- Facilitar la localización de la información.
Es necesario aprender a agrupar los conceptos e ideas en el menú de navegación, de la mejor manera posible, de forma que estos tengan sentido. También debemos conseguir que las categorías sean excluyentes en sí mismas, para facilitar la navegación a los usuarios haciendo que duden lo menos posible. Si no han conseguido su objetivo, pondremos a su disposición mecanismos de búsqueda.
Además, ofrece una visión clara de lo que se ofrece en la página ya que con un simple vistazo proporciona una idea de la intencionalidad del sitio, su actividad principal y qué tipo de contenidos se pueden encontrar navegando por su interior.
Tipos de menú de navegación
Debe quedar claro que hay que prestar especial atención a la hora de definir un menú de navegación ya que se va a repetir en todas las páginas, con lo cual siempre aparecerán los errores que el menú pueda tener. A lo largo de una web, identificamos 3 tipos de menús en base a su función y 5 tipos de menús en base a su funcionamiento:
Menús según su función
La clasificación de los menús de un sitio web según su función viene determinada por el tipo de navegación que ofrece al usuario. Podemos decantarnos por solo uno de ellos o combinarlos a nuestro gusto, todo depende de la complejidad de nuestra página.
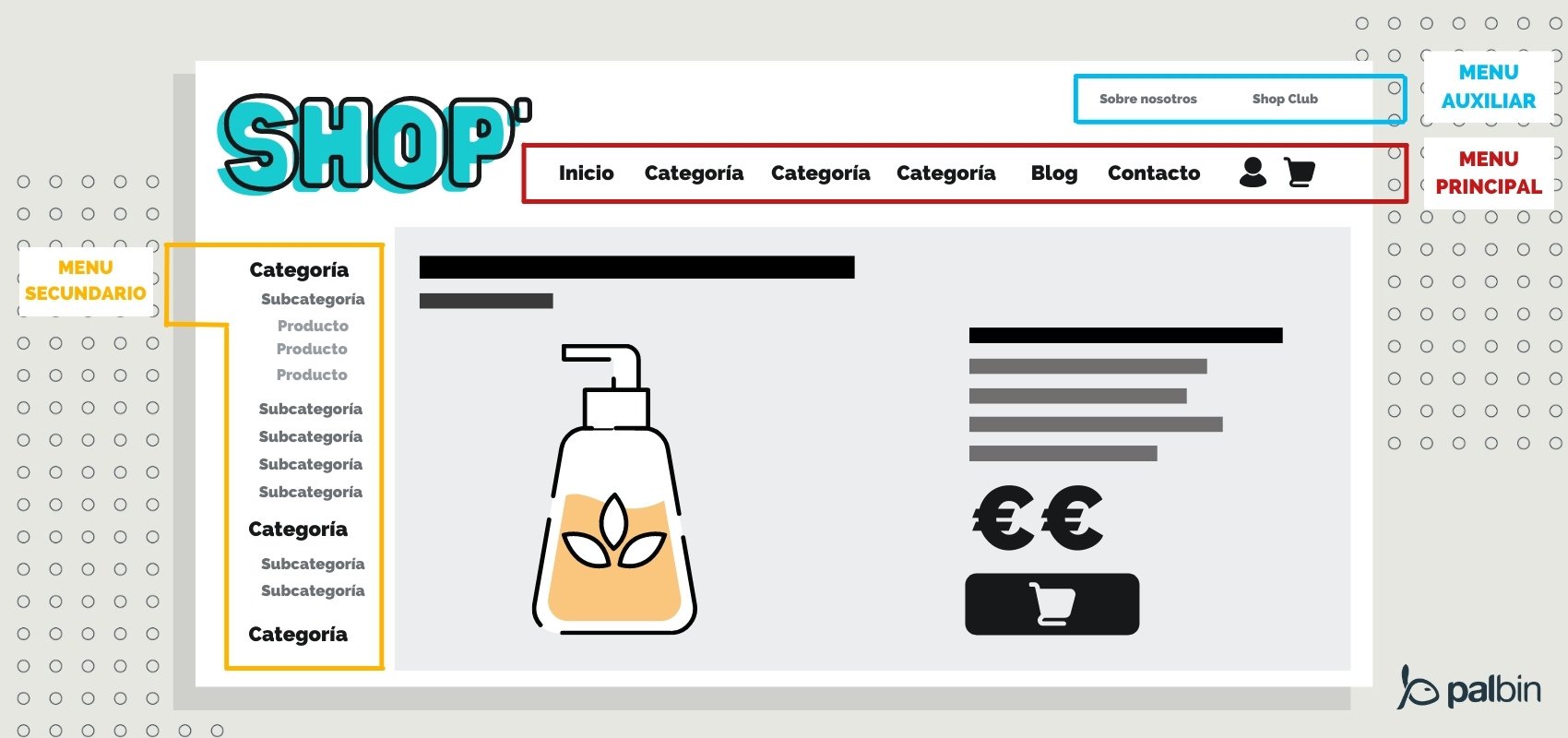
Navegación principal
En este menú se representan las categorías más relevantes en las que se agrupa la información de la web. Dependiendo del diseño que se le otorgue al menú, este nos permitirá acceder a las categorías inferiores o solo a las principales. El menú debe ser fácilmente identificable y se debe poner especial atención a las etiquetas que utilizamos para representarlo.
Navegación local o secundaria
La navegación secundaría muestra las opciones que dependen de la opción seleccionada en el menú principal. Este tipo de menú web suele situarse en un lateral de la página y su función es ayudar a dosificar las opciones disponibles. Tiene gran utilidad en e-commerce grandes con mucha división de subcategorías.
Navegación auxiliar
Generalmente, la navegación auxiliar se coloca en la cabecera o en el pie de la página y en ella se representan opciones de uso frecuente y de interés general para los usuarios, pero que no encajan en el menú principal.

Menús según su funcionamiento
Se establece una clasificación de los menús según su funcionamiento dependiendo de la forma en que el usuario interactúa con este elemento de navegación. Para decantarte por uno o por otro debes entender la psicología de tus clientes y como navegan por tu página.
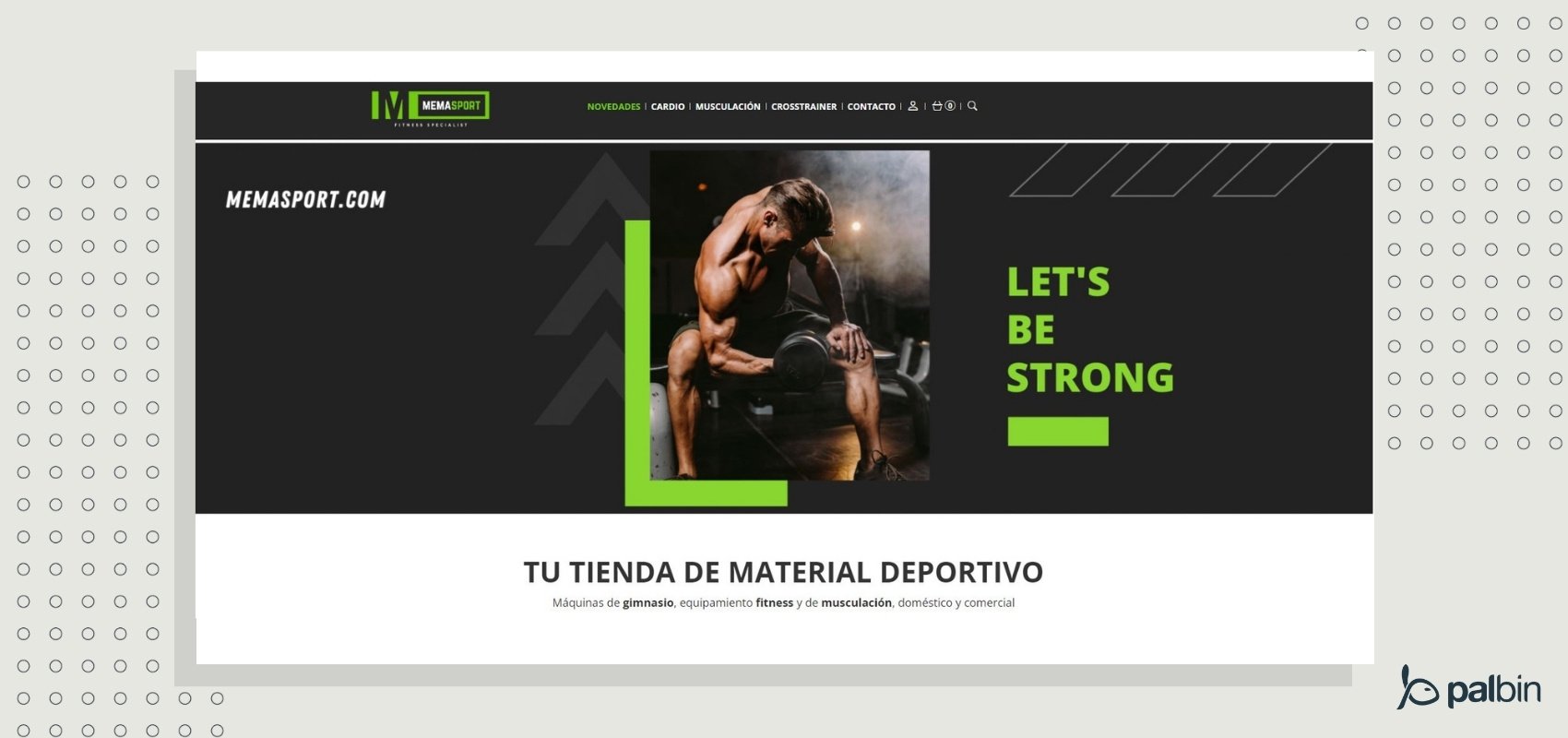
Estándar
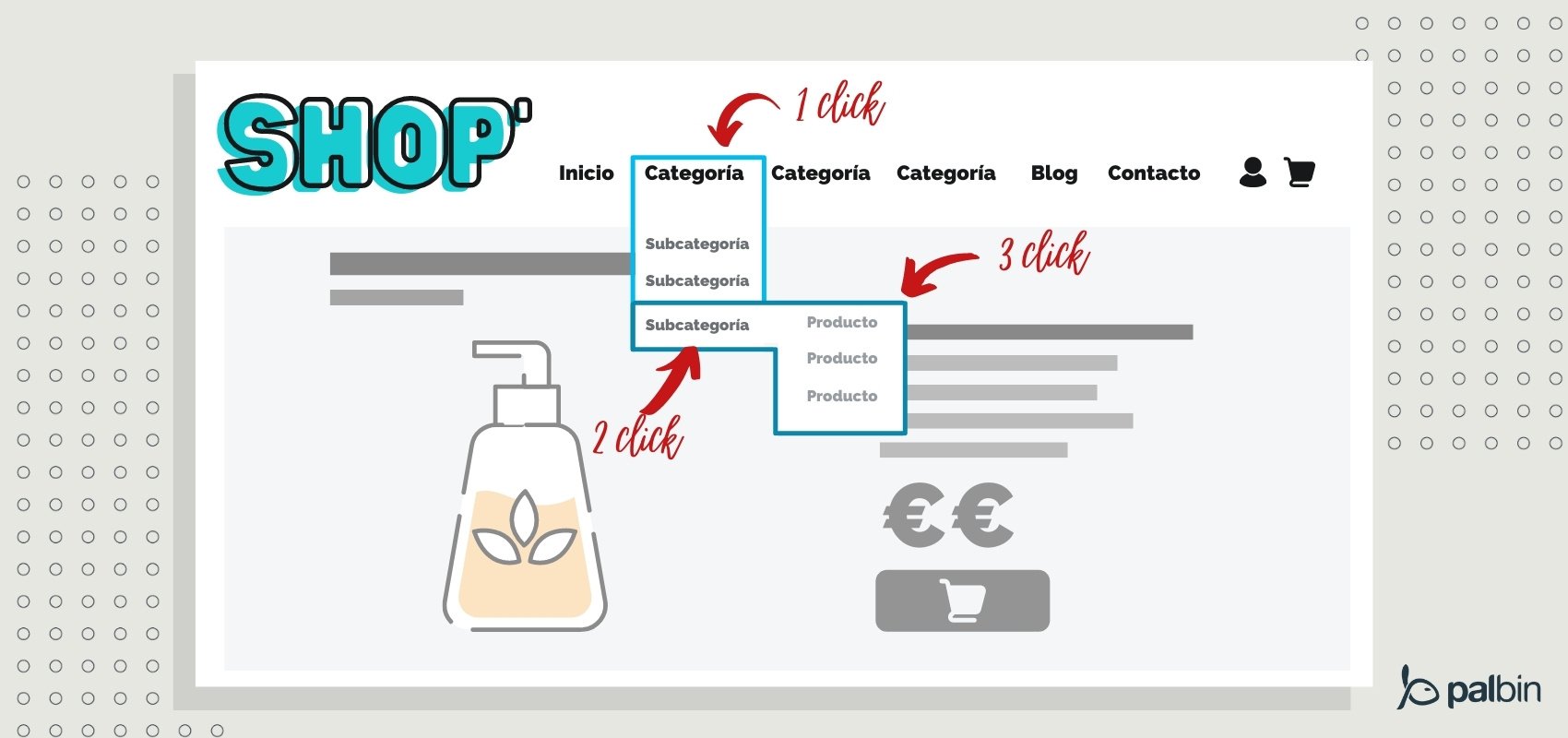
Los menús estándar se suelen colocar en la parte superior del sitio web, debajo o a continuación del logotipo. Están basados en la filosofía de “los 3 niveles” o de “los 3 clics”. Esta filosofía consiste en organizar el contenido del sitio de tal forma que sean necesarios como máximo 3 clics para acceder al objetivo final del usuario.

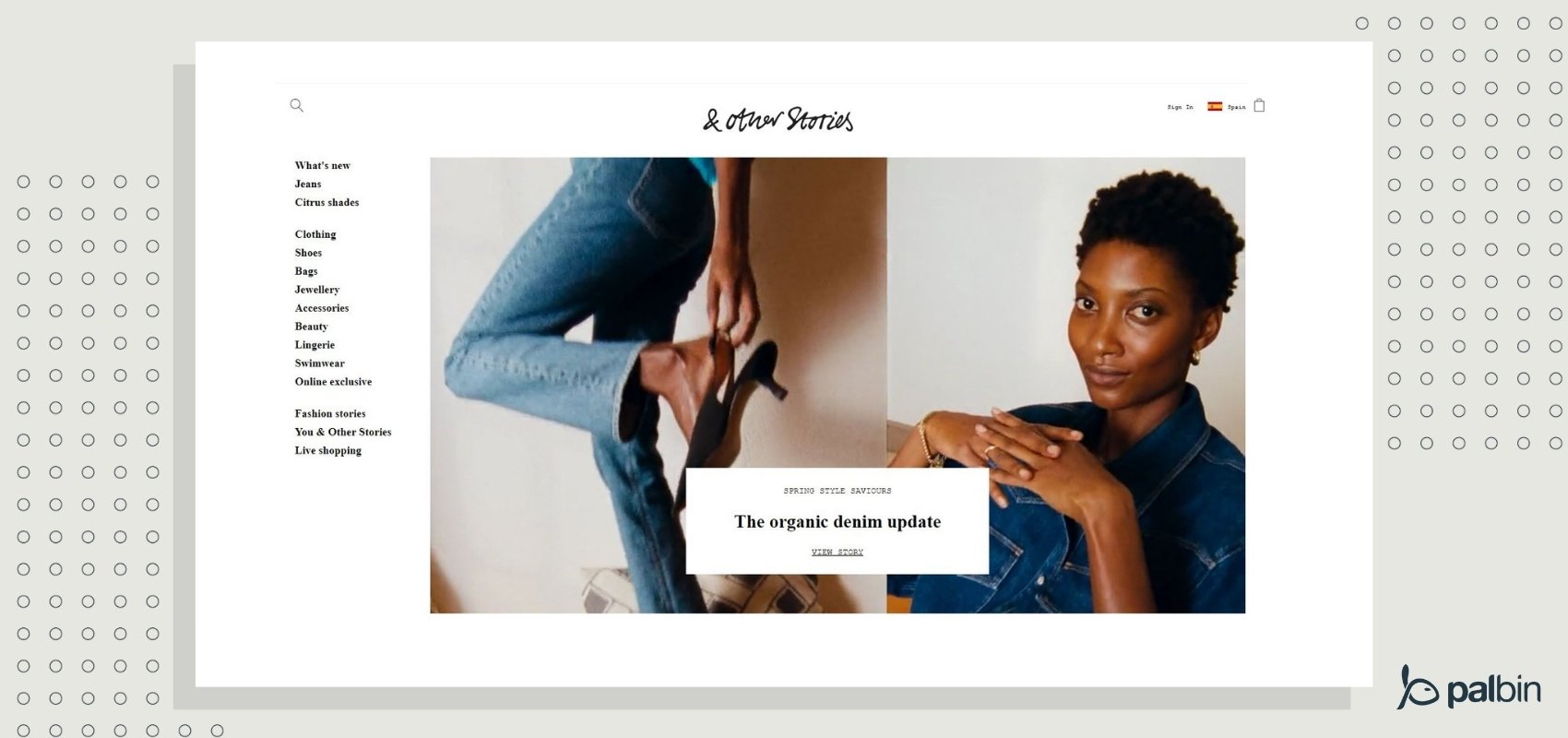
Verticales
Situados en el lado derecho o izquierdo de la página, son generalmente más flexibles que las barras de navegación ya que esta disposición soporta fácilmente varios niveles de profundidad, y además, permiten el uso de etiquetas más largas.

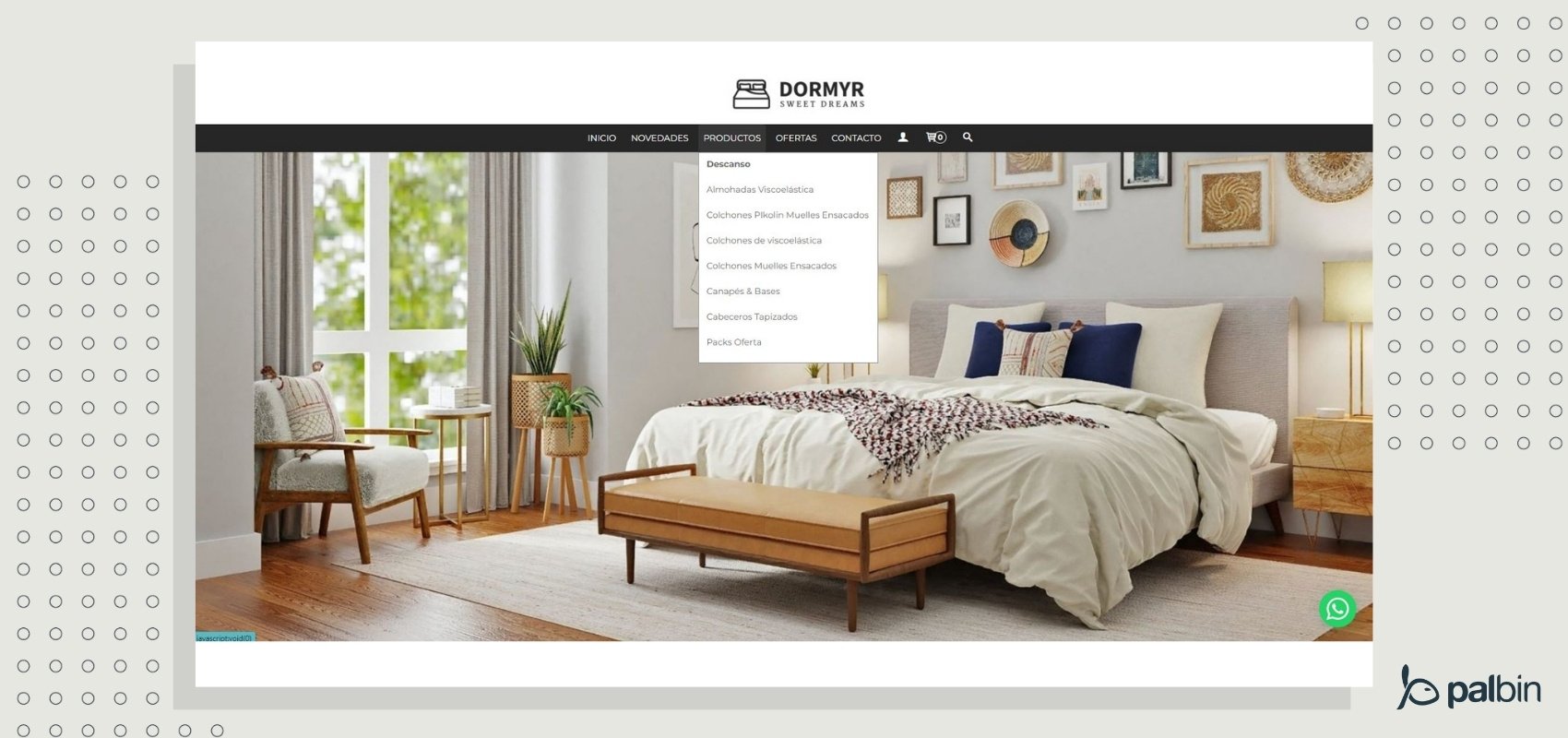
Dinámicos
Estos menús también conocidos como menús desplegables, permiten acceder de forma rápida a las opciones de navegación. Se consideran «dinámicos» porque los usuarios tienen que interactuar con ellos antes de mostrar la información que contienen. Una vez que el usuario selecciona una opción del menú de la web mediante el clic o desplazándose por encima, el sitio presenta un área con las opciones que derivan de esa opción de menú.
Una ventaja de estos menús es el fácil acceso a más opciones que de otra manera podrían no ser visualizadas en una sola página. Por otro lado, se reduce potencialmente la visibilidad de estas opciones ya que seleccionar una opción de menú puede ocultar parte del área de opciones desplegadas debido a que sobrepasa el área del menú disponible. Se requiere el movimiento exacto a lo largo de la propia etiqueta de navegación y, por este motivo, funcionan mejor con una barra de navegación horizontal.

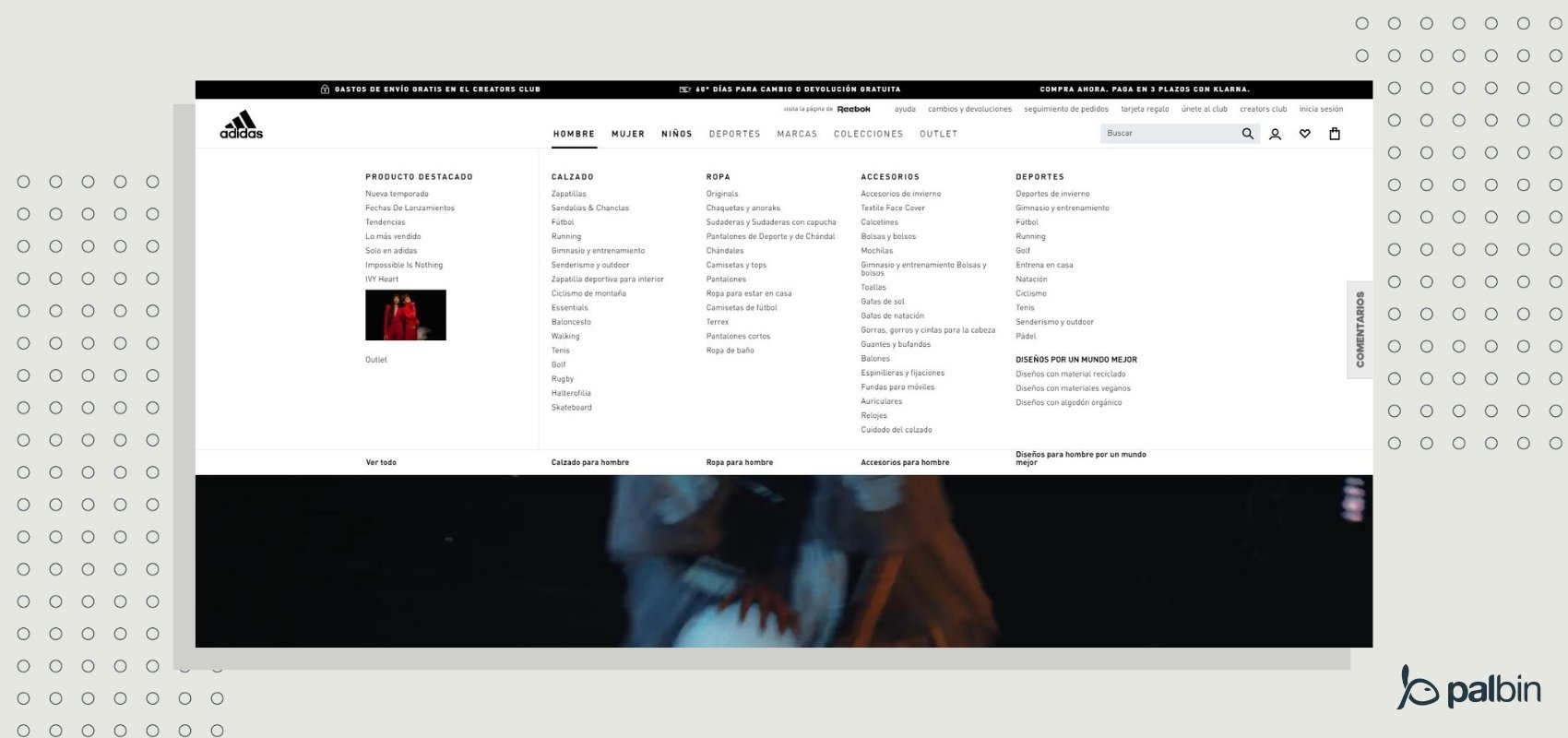
Megamenú
Los megamenús son menús de selección que al activarlos, muestran las categorías y subcategorías de forma limpia y ordenada . Su uso es muy apropiado cuando en el sitio web, el contenido muy extenso y lo que se quiere conseguir es una clara organización de categorías y sus niveles inferiores.

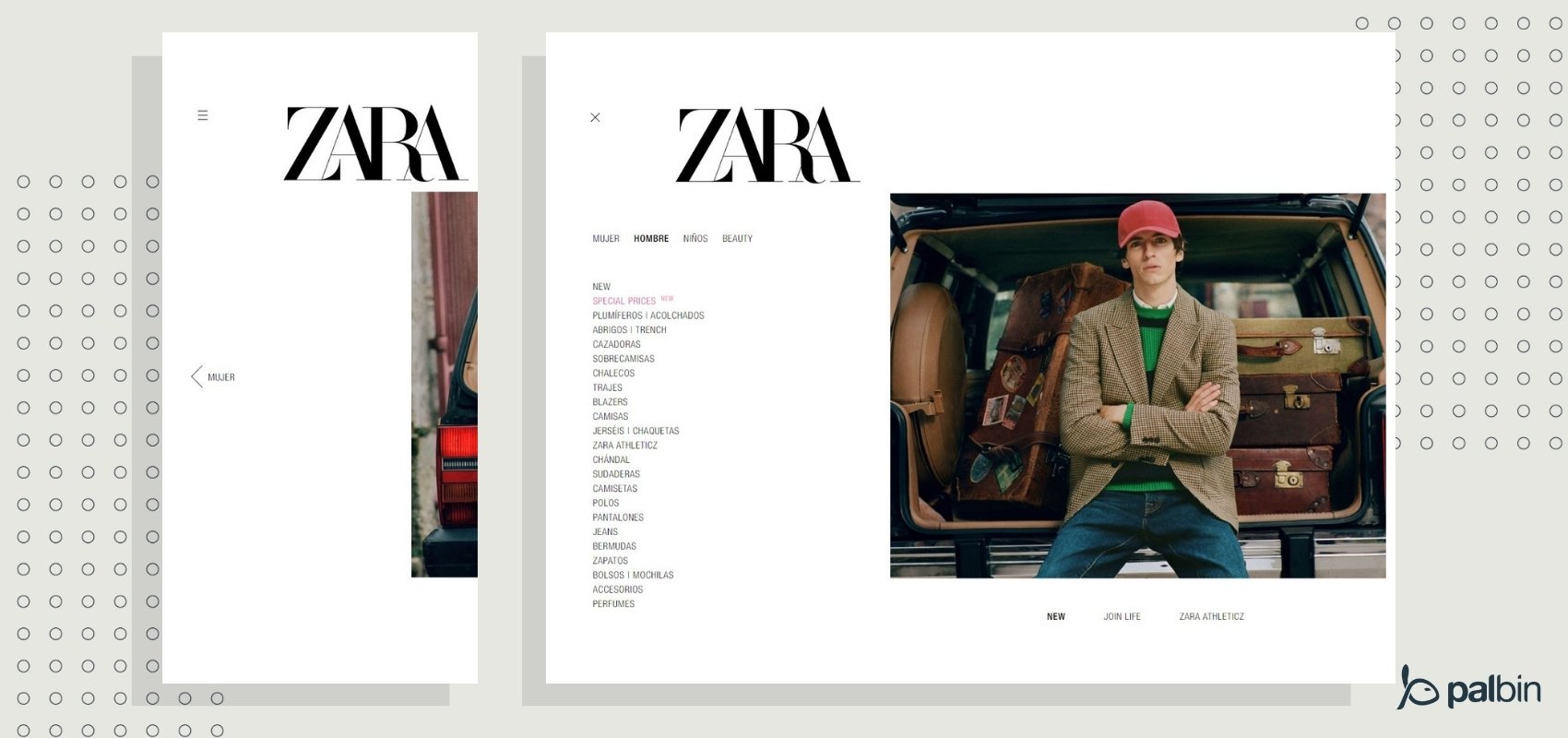
Menú de hamburguesa
Es un tipo de menú dinámico, y es el recurso más utilizado en las versiones móviles de las páginas web ya que su principal ventaja es que permanece oculto hasta ser activado al interactuar con su peculiar icono formado por tres rayas simulando una hamburguesa.
No es muy utilizado en versiones de escritorio ya que debido a las dimensiones de la pantalla puede afectar a la experiencia del usuario. El menú puede pasar desapercibido dependiendo de la colocación y el tamaño del icono, por lo que debe estar colocado en un lugar accesible y de una dimensión que le permita resaltar sobre el resto de elementos.
Además, el hecho de tener que interactuar con el icono para mostrar el menú, añade un click más a la navegación por el sitio web, lo que se traduce en una búsqueda más lenta si la comparamos con la de un menú estándar.

Etiquetas
Aunque la organización del sitio web sea impecable y con una estructura muy intuitiva, no hay que olvidar el lenguaje que se emplea en las etiquetas, es decir, las palabras que se van a utilizar para hacer referencia a cada parte de la página.
Lo habitual es que cuando un usuario entra en una web en busca de información, lo hace con una idea preconcebida de un término y de lo que esperan encontrar. En el menú de navegación, harán clic en lo que encaje con el concepto que tienen en mente y si no lo encuentran, buscarán el término que más se aproxime y si no es así, abandonarán la página.
Es por esto que, es importante asegurarse de que las etiquetas y términos que se utilizan son los que mejor se adaptan a los usuarios.
Cómo conseguir una buena estructura para un menú
Ahora ya conocemos los tipos de menú y como utilizarlos adecuadamente, pero ¿Cómo podemos mejorar los menús de nuestras webs? Vamos a pasar a revisar algunos trucos y consejos para crear el menú perfecto que os podrán ayudar sea cual sea vuestra página.
Elementos del menú
Para elaborar el menú perfecto de una web, no existe un número mágico de elementos que debe llevar. Lo que hay que tener claro son los siguientes puntos:
- Cómo de extenso es el contenido de la web. Según el alcance de este, aparecerán más o menos categorías, pero siempre hay que tratar de agrupar contenidos.
- Cómo de bien están definidas las etiquetas del menú. Al utilizar términos breves y claros , se creará un menú limpio que nos permitirá poner más categorías sin agobiar al usuario
- Según el tipo de búsqueda que vaya a hacer el usuario en la página. Si busca algo específico, cuantas menos opciones tenga antes lo encontrará.
- Según la importancia de lo que se quiera mostrar. Las opciones que aparecen al principio y al final, adquieren más importancia que las del centro, ya que son más fáciles de localizarlas.
Vuelta al inicio
Al organizar el menú, siempre hay que considerar el permitir al usuario volver al punto de partida con tan sólo un clic. Para ello, lo más común es enlazar el logotipo de la tienda con la portada.
Es habitual también ver páginas con un apartado de “Home” o “Inicio”, pero como hemos dicho antes, quizá una etiqueta que indique volver a la portada no sea necesaria.
Regla de los 3 niveles
Un buen sistema para averiguar si la estructura de una página web y su navegabilidad son buenas, es mediante el uso de los 3 clicks. Si el usuario no puede llegar de un punto de la página a su objetivo final mediante el uso de 3 clicks, implica que la navegabilidad puede mejorar.
Este caso es más difícil de lograr en los e-commerce ya que el objetivo final sería comprar el producto. En este tipo de páginas hay muchos apartados en los que seleccionar opciones o rellenar datos, lo que hace imposible llegar a terminar un pago en tan sólo 3 clicks, por lo que se considera llegar al objetivo final, que el usuario encuentre el producto que busca.

Simplicidad del menú
Como ya dijo el arquitecto Mies Van der Rohe, “menos es más”. El menú debe ser un elemento simple e intuitivo, ya que de esta manera el usuario consigue familiarizarse con él de manera rápida.
Si el usuario se siente cómodo navegando por el sitio web, permanecerá más tiempo en ella. Por el contrario, si se frustra o se pierde, acabará abandonando la página antes de llegar a su objetivo.
Una buena etiqueta
Para definir una correcta etiqueta se puede hacer teniendo en cuenta una serie de características:
- Llamar a las cosas por su nombre. No debemos utilizar términos incorrectos ya que podemos perder credibilidad. Hay que utilizar el término más apropiado y correcto.
- Debe ser consistente. Una etiqueta debe mantener el mismo término, tono, y apariencia a lo largo de todo el sitio web, para ser fácilmente identificable.
- De uso común por la audiencia. Debe ser el término correcto más cercano y comprensible para los usuarios.
- Lo más claras posibles. Se deben utilizar las palabras necesarias para poder describir el concepto, usando siempre palabras correctas.
La experiencia de tu visita
Los menús son elementos de la web que van a acompañar al usuario a lo largo de toda su estancia en tu página. Son un excelente recurso para mejorar la experiencia de usuario de tu sitio web, por lo que puede determinar si un usuario volverá a entrar en ella o no.
Si quieres dejar tus visitas en las mejores manos posibles, prueba a revisar hoy mismo tu menú e invertir algo de tiempo en aplicar las recomendaciones que te ofrecemos en este post.



Comentarios
Deja un Comentario