Elegir un color adecuado para tu tienda puede parecer una tarea simple, pero tienes que tener en cuenta que es importante e influye en cómo los clientes perciben tu marca. Aunque nos gusten dos colores, no tienen por qué combinar bien juntos, o no sean los mejores para tu marca.
A la hora de elegir colores, habrá que pensar en su psicología, intensidad, calidez… Esto se conoce como la teoría del color. A continuación, vamos a repasar los fundamentos principales de la misma para ayudarte a elegir el mejor color para tu web o negocio.
- ¿Qué es la teoría del color?
- › Propiedades del Color
- › Colores Aditivos y Sustractivos
- Combinación de colores
- Cómo elegir un color para tu logo
- › Elige y combina los colores de tu marca
- De la psicología del color a la elección perfecta
¿Qué es la teoría del color?
La teoría del color es un conjunto de reglas y pautas que se utilizan para generar combinaciones de colores que transmitan un sentimiento, armonía o personalidad. Entre estas reglas, podemos encontrar conceptos básicos que nos podrán ayudar a comprender mejor cómo funcionan los colores, y a saber escogerlos y combinarlos de la mejor forma para tu marca.
Recuerda que también la psicología varía según la cultura, ya que cada sociedad influye en cómo las personas perciben, sienten y actúan.
Propiedades del Color
Antes de pasar a las combinaciones de colores, debemos comprender cómo funciona el color. Existen tres propiedades principales que debemos entender: tono, saturación y luminosidad.
El tono (hue) lo podemos imaginar como la nota musical de un color. Cuando hablamos de tono, nos referimos a lo que comúnmente se conoce como color. Podemos encontrar tonos azulados, rojizos, violetas, verdes…
La saturación (saturation) es como el volumen de esa nota musical. Nos dice cuán vibrante y fuerte es el color. Un amarillo muy vivo tiene un alto volumen, mientras que un amarillo cercano al gris está más apagado y desaturado.
La luminosidad o brillo (brightness) se puede comparar con la cantidad de luz en una habitación. Un color con alta luminosidad es como una habitación iluminada con mucha luz natural, mientras que un color con baja luminosidad es como una habitación oscura y sombría.
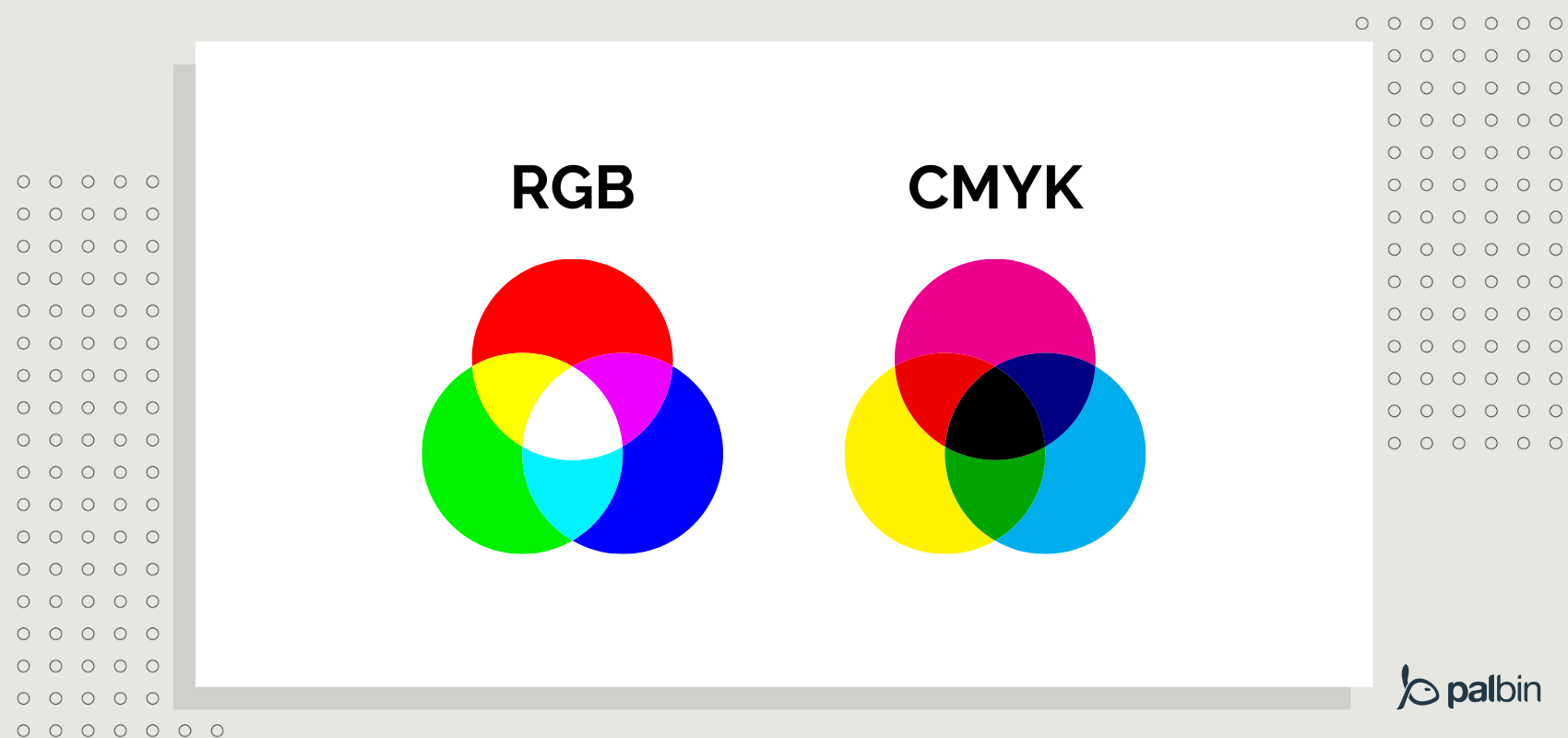
Colores Aditivos y Sustractivos
Existen dos métodos principales para generar colores, y la elección entre ellos dependerá del medio en el que se utilicen, ya sea en pantallas o en impresiones. Esta diferencia puede provocar que un color no se vea exactamente igual en una versión que en otra, por lo que es crucial entender cómo funcionan estos métodos.
Los colores aditivos se crean mezclando luces de diferentes colores. Este concepto es importante para entender cómo funcionan las pantallas de televisión, computadores y teléfonos. Los colores básicos de este modelo son Rojo, Verde y Azul.
En los colores aditivos, cuando combinamos diferentes colores, conseguimos otros: Rojo 100% + Verde 50%= Naranja.
Los colores sustractivos, por su parte, son comúnmente utilizados para impresiones. Estos colores se componen de por Cyan, Magenta, Amarillo y Negro que son las tintas base que utiliza toda impresora.
En los colores sustractivos, cuando combinamos diferentes colores de tinta, conseguimos otros: Cian 50% + Magenta 50% = Naranja.

Combinación de colores
La forma en que combinamos los colores puede transformar cualquier diseño, para ello tenemos el círculo cromático, el cual organiza los colores según sus relaciones y ha dado lugar a principios para combinarlos. Estas no son leyes absolutas, si no una guía práctica que ayudan a crear armonía. Estás combinación las podemos clasificar de las siguientes formas.
- La combinación monocromática utiliza un solo color y juega con sus variaciones en saturación e iluminación. Por ejemplo, combinar azul claro, azul intermedio y azul oscuro, para lograr un diseño uniforme y elegante.
- La combinación análoga usa colores vecinos en el círculo cromático, como verde, amarillo y azul. Estos colores fluyen de manera natural y son armónicos, añadiendo variedad sin ser demasiado llamativos.
- Los colores complementarios son opuestos en el círculo cromático, como el azul y el naranja. Producen un contraste fuerte y atractivo que, si se ajusta correctamente, resulta equilibrado y dinámico.
- Finalmente, la combinación de triada selecciona tres colores equidistantes en el círculo cromático, como rojo, amarillo y azul. Este enfoque aporta dinamismo y equilibrio, pero debe usarse con cuidado para no sobrecargar el diseño.

Cómo elegir un color para tu logo
Ahora que ya sabemos la teoría básica de los colores, podemos empezar a escoger los colores para tu imagen corporativa.
Para identificar la Identidad de tu marca, es crucial entender el tipo de cliente al que está dirigida. Considera los colores que pueden atraer más a tus clientes idóneos. Piensa en adjetivos que describan tu empresa como si fuera una persona.¿Es amigable, profesional, elegante?. Puedes utilizar lo que aprendimos de los psicología del color para poder identificar colores que se relacionen con estos adjetivos
Buscar Inspiración es una buena práctica al momento de crear algo nuevo, buscar inspiración de diferentes fuentes, ya sea de tus productos, tus preferencias o de la misma naturaleza. Usa herramientas como Pinterest para crear boards con combinaciones de colores que te gusten y obtener más opiniones para ir formando una visión de la identidad para tu tienda.
¡A Experimentar! Vamos a empezar utilizando herramientas gratuitas con las que podremos experimentar con las propiedades de los colores, para ello tenemos un artículo para crear una combinación de colores profesional que te puede interesar para poner a prueba lo aprendido.
Elige y combina los colores de tu marca
Ya es momento de elegir el color principal, el que más se asociará con tu marca. Busca un único color que represente tu negocio con facilidad.
Escoger el color secundario cambiando la “Armonía de Color” en la opciones que ofrecen las diversa herramientas. Esto facilitará la combinación del color secundario que puedes escoger de la siguiente manera:
- Colores Análogos: Variantes cercanas de tu color principal en el círculo cromático.
- Colores Monocromáticos: Diferentes tonos y matices de tu color principal.
- Colores complementarios: Con un contraste marcado u otras tonalidades vibrantes para destacar.
No olvides seleccionar un color neutro, que puede ser un blanco o un gris con un toque de color. Estos colores serán el fondo de tu contenido y se aseguran de que tu sitio sea legible y accesible. No queremos dificultar la visita al usuario ¿Verdad?.
Por último, guarda bien esta información. Es probable que necesites compartirla con tu diseñador, o la persona que se encargue de gestionar tu negocio. En caso de que lo hagas por tu cuenta, te recomendamos almacenarla igualmente.
La herramienta nos permite descargar una imagen con los valores de cada color, aunque también puedes anotarlos en una guía de estilos o en tu manual de identidad corporativo.
Recuerda que los colores son distintos según dónde se muestran, ten una hoja de colores para pantalla e impresos por separado.
De la psicología del color a la elección perfecta
Ahora ya sabes que no basta con decir "quiero que mi color sea el azul". tienes las herramientas adecuadas para definir exactamente cuál es el color que más encaja contigo.
Una vez tengas definidos tus colores corporativos, es momento de crear tu propio logo y lanzar tu marca al mundo.



Comentarios
Deja un Comentario